طراحی سایت داینامیک چیست ؟ و چه مزایایی دارد ؟
طراحی سایت داینامیک چیست ؟ و چه مزایایی دارد ؟ داینامیک از آن کلمههاست که در بیشتر علم ها از آن استفاده شده است. پویایی سایت داینامیک ( طراحی سایت داینامیک ) این امکان را میدهد که محتویات آن امکان تغییر داشته باشد. در این نوع از سایت ها کارفرما بعد از طراحی سایت خود […]
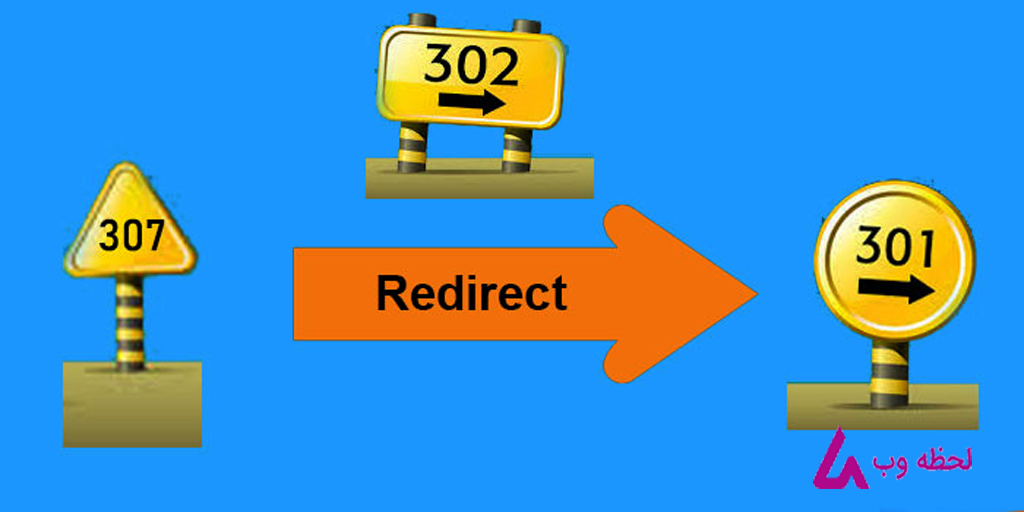
ادامه مطلببررسی انواع ریدایرکت ها و کاربرد آنها
بررسی انواع ریدایرکت ها و کاربرد آنها ریدایرکت همان هدایت کاربران و خزنده های موتورهای جستجو از یک URL به یک URL دیگر می باشد . بطور مثال شما ممکن است بخواهید دامنه سایت تان را از DOMAIN.IR به NEWDOMAIN.IR عوض کنید،در این موقع می توانید از ریدایرکت استفاده نمایید تا وقتی که کاربران دامنه […]
ادامه مطلبالگوریتم رنک برین (Rank brain) چیست؟
الگوریتم رنک برین (Rank brain) چیست؟ الگوریتم رنک برین (Rank brain) یک الگوریتم فهم ماشینی می باشد و توسط گوگل مورد استفاده قرار می گیرید تا حجم عظیمی از داده های کیفی را به داده های کمی و بردارها تبدیل نماید تا بتوان آن را به کامپیوتر فهماند و مورد آنالیز قرار داد. […]
ادامه مطلبای پی آی یا API چیست؟ و چه کاربردهای دارد ؟
ای پی آی یا API چیست؟ و چه کاربردهای دارد ؟ ای پی آی یا API مخفف واژه Application Programming Interface و به معنی رابط برنامه نویسی کاربردی می باشد . در واقع یک وب سرویس یا ای پی آی، رابط میان یک منبع یا سیستم عامل و برنامههایی می باشد که از آن تقاضای […]
ادامه مطلبهدف از طراحی سایت ( طراحی سایت موفق ) چیست؟
هدف از طراحی سایت ( طراحی سایت موفق ) چیست؟ طراحی سایت ( طراحی سایت موفق ) ، به روند برنامه ریزی و ایجاد یک سایت می گویند . متن، تصاویر، فایل های صوتی و تصویری و المان های برنامه نویسی، توسط طراحی سایت برای تولید صفحه ای قابل رویت در مرورگر، فرمت دهی می […]
ادامه مطلبالگوریتم Mobile First index چیست؟ چرا باید به آن اهمیت دهیم؟
الگوریتم Mobile First index چیست؟ چرا باید به آن اهمیت دهیم؟ گوگل الگوریتم های گوناگونی دارد، که هر یک را به منظور خاصی طراحی نموده است. الگوریتم Mobile First index نیز یکی از آنها می باشد. این الگوریتم برای دسته بندی نتایج بر طبق جستجوهای موبایلی طراحی گشته. یعنی در این دسته بندی قرار […]
ادامه مطلبطراحی تعاملی چیست ؟
طراحی تعاملی چیست ؟ یکی از قسمت های مهم و اساسی در چتر بزرگ تجربه کاربری ، طراحی تعاملی (Interaction Design) است. طراحی تعاملی را در یک مفهوم و شرایط ساده ( و نه اینکه ذاتا ساده باشد ) می توان شناخت . طراحی تعاملی نوعی از طراحی می باشد که از تعاملات […]
ادامه مطلببهترین محیط های برنامه نویسی وب چه هستند؟
بهترین محیط های برنامه نویسی وب چه هستند؟ بهترین محیط های برنامه نویسی وب: به منظور برنامه نویسی تحت وب و طراحی سایت و یا هرنوع دیگری از کدنویسی، داشتن یک محیط برای نوشتن و ویرایش کدهای زبان برنامه نویسی مربوطه الزامی می باشد. هر زبان برنامه نویسی سینتکس و دستورات خود را داشته و […]
ادامه مطلبصفحه فرود یا لندینگ پیج چیست ؟
صفحه فرود یا لندینگ پیج چیست ؟ صفحه فرود یا لندینگ پیج (Landing Page) یکی از مفاهیم کاربردی و خیلی مهم در صنعت سئو و بهینه سازی وب سایت است. مبدل کردن بازدید کنندگان به مشتری های احتمالی اولین قدم در ایجاد کردن رابطه بین شرکت و مشتریان احتمالی است و اهداف ساخت صفحه فرود […]
ادامه مطلبتاثیر اینفوگرافیک در طراحی سایت
تاثیر اینفوگرافیک در طراحی سایت شاید بعضی افراد با واژه اینفوگرافیک در طراحی سایت آشنا نباشند به این جهت در این مقاله قصد داریم توضیحاتی در این مورد ارائه دهیم. گاهی برای ارائه ایدهها و تصاویر ذهنی خود به مخاطب با مشکل روبرو میشویم، برای ارتباطی راحت با مخاطب تکنیکی به نام اینفوگرافیک ابداع شده […]
ادامه مطلبتبلیغات در جیمیل چیست و چه تاثیری دارد؟
تبلیغات در جیمیل چیست و چه تاثیری دارد؟ تبلیغات در جیمیل ( Gmail Sponsored Promotions یکی از سرویسهای جذاب پلتفرم گوگل ادز می باشد. این سرویس به شما اجازه میدهد که تبلیغات خود را در بالای اینباکس کاربران جیمیل به نمایش بگذارید. اگر پیش از این از خدمات تبلیغات در گوگل استفاده نموده باشید؛ حتما […]
ادامه مطلبطراحی سایت با ویژوال استودیو
طراحی سایت با ویژوال استودیو نرم افزار ویژوال استودیو (Visual Studio) نوعی محیط یکدست برای توسعه IDE است و برای توسعه نرم افزارهای تحت ویندوز ، برنامه های تحت وب و طراحی سایت مورد بهره برداری قرار می گیرد. طراحی سایت یکی از کاربردهای مهم و اساسی این نرم افزار است که مربوط به شرکت […]
ادامه مطلب