واترمارک روی عکس در وردپرس با Image Watermark چطور قرار میگیرد؟
واترمارک روی عکس در وردپرس با Image Watermark چطور قرار میگیرد؟
در وردپرس شما میتوانید با گذاشتن لوگوی سایت روی تصاویر، حق تصویر را نزد خود محفوظ نگه دارید که اصطلاحا به این امکان جایگذاری واترمارک روی عکس Image Watermark در وردپرس میگویند.قرار دادن لوگوی سایت روی عکسهایی که آپلود مینمایید، میتواند روش خوبی برای جلوگیری از کپی مطالب بدون ذکر منبع و حفظ کپی رایت باشد. شما هم قطعا دوست ندارید عکسهایی که روی سایت خود آپلود مینمایید و زحمت زیادی برای درست کردن آنها کشیدهاید، کپی شوند و به نام بقیه در فضای اینترنت انتشار یابند. خصوصا اگر حق انحصاری درباره تصاویر داشته باشید و بخواهید نزد خودتان محفوظ بماند.حال اینکه چطور باید اینکار را انجام دهیم، به شما خواهیم گفت.

افزونه Image Watermark
واترمارک روی عکس در وردپرس
یکی از روش های اضافه کردن واترمارک روی عکس در وردپرس، این است که به صورت دستی پیش از اینکه تصویری را آپلود کنید،با استفاده از نرم افزارهایی مانند فتوشاپ، روی عکسهای خود واتر مارک بگذارید. ولی یک راه سادهتر نیز برای قرار دادن لوگوی سایت روی تصاویر در وردپرس وجود دارد. در ادامه با ما همراه باشید تا این روش خیلی سادهتر را یاد بگیرید.
افزونه Image Watermark
یکی از افزونههای کاربردی وردپرس، افزونه Image Watermark است. این افزونه بصورت خودکار تصاویر آپلود شده در وردپرس را واترمارکدار میکند و امکان واترمارک خودکار تصاویر در وردپرس را فراهم نموده است.
از امکانات این افزونه میتوان به موارد زیر اشاره نمود:
واترمارکدار کردن تصاویری که از قبل آپلود شدهاند
قرار دادن واترمارک در قسمت خاصی از تصویر
اعمال واترمارک روی پست تایپهای ویژه
تنظیم کیفیت تصویر
غیر فعال کردن راست کلیک روی تصویر
غیر فعال کردن کشیدن و کپی عکس
نصب و راه اندازی افزونه Image Watermark

افزونه image watermark برای قرار دادن امضا روی تصاویر
ابتدا، افزونه را دانلود نمایید. بعد وارد پیشخوان وردپرس شده و از قسمت افزونهها، روی “افزودن” کلیک نمایید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در آخر افزونه را فعال کنید.
اکنون از قسمت تنظیمات، روی گزینه Watermark کلیک نمایید تا صفحه تنظیمات افزونه باز گردد.

ایجاد واترمارک روی تصاویر سایت
در صفحه تنظیمات افزونه، ۵ بخش هست که در زیر به معرفی هر یک از این بخشها میپردازیم.
General Settings

تنظیمات افزونه برای ایجاد واترمارک
Automatic watermarking: در صورتی که میخواهید افزونه به طور خودکار واترمارک را به تصاویری که آپلود میشوند، اضافه نماید، این گزینه را تیک بزنید.
Manual watermarking: با تیک زدن این گزینه میتوانید به صورت دستی واترمارک روی عکس در وردپرس قرار دهید. برای اینکه بتوانید روی عکسهای قبلی سایت خود که قبل از نصب افزونه آپلود شدهاند واترمارک قرار دهید، باید این گزینه را فعال کنید.
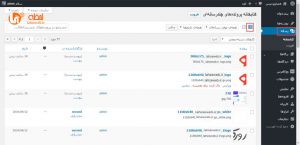
برای قرار دادن واترمارک روی تصاویر قبلی اول به رسانه وردپرس مراجعه نمایید. بعد گزینه نمایش لیستی رسانه را انتخاب نمایید.

نمایش لیستی از رسانه ها
حالا روی قسمت “کارهای دسته جمعی” کلیک کنید و Apply watermark را انتخاب نمایید. حال عکسهایی که میخواهید واترمارک داشته باشند را انتخاب نمایید و دکمه “اجرا” را بزنید.

انتخاب تصاویر برای ایجاد واترمارک روی آنها
Enable watermark for: در این قسمت مشخص کنید برای کدام یک از سایزهای تصویر که قالب شما پشتیبانی میکند، لوگوی سایت روی تصاویر در وردپرس ، قرار داده شود. حداقل باید یکی را انتخاب نمایید. در قسمت پایینی نیز میتوانید با انتخاب گزینه on selected post types only مشخص کنید واترمارک در پست تایپهای خاصی نمایش داده شود.
Frontend watermarking: واترمارک را روی عکس های که توسط کاربران سایت شما آپلود میشوند نیز قرار خواهد داد.
Deactivation: با فعال بودن این گزینه، زمانی که افزونه را غیر فعال کنید، همه تنظیمات دیتابیس حذف خواهند شد.
Watermark position

تنظیمات اصلی واترمارک در وردپرس
Watermark alignment: جای قرار گیری واترمارک روی تصویر در وردپرس را مشخص کنید.
Watermark offset: در این قسمت مشخص کنید عکس واترمارک از چه فاصلهای از عکس اصلی قرار بگیرد یا به عبارت دیگر، فاصله افقی و عمودی نقطه شروع قرار دادن واترمارک از تصویر اصلی چقدر باشد.
Offset unit: واحد فاصله افقی و عمودی واترمارک از عکس اصلی را میتوانید از بین پیکسل و درصد انتخاب نمایید.
Watermark Image

تنظیمات مربوط به قرارگیری واترمارک روی تصاویر
Watermark image: تصویر واترمارک را انتخاب نمایید.
Watermark size: سایز واترمارک خود را مشخص کنید. با انتخاب گزینه Original سایز واترمارک به اندازه عکس واترمارک، با انتخاب Scaled سایز واترمارک به نسبت اندازه عکس اصلی و با انتخاب گزینه Custom سایز واترمارک به اندازه ای که شما مشخص می نمایید نمایش داده خواهد شد.
Watermark custom size: در صورتی که گزینه Custom را انتخاب کردهاید، در این قسمت باید ابعاد تصویر خود را مشخص کنید. در قسمت x طول و در قسمت y عرض تصویر واترمارک روی عکس در وردپرس را مشخص نمایید.
Watermark scale: در صورتی که گزینه Scaled را انتخاب کردهاید، در این قسمت باید میزان عرض واترمارک را نسبت به عکس اصلی مشخص نمایید.به عنوان مثال اگر عدد ۲۰ را انتخاب کنید، عرض واترمارک ۲۰ درصد عرض عکس را اشغال خواهد کرد.
Watermark transparency / opacity: میزان شفافیت و وضوح واترمارک را از این قسمت مشخص کنید.
Image quality: کیفیت تصویر واترمارک را مشخص کنید.
Image format: فرمت نمایش واترمارک را از این قسمت مشخص کنید.
Image Protection

حفظ حق کپی رایت در وردپرس
Right click: با فعال کردن این گزینه کاربران نمیتوانند روی عکس راست کلیک نمایند.
Drag and drop: اگر این گزینه فعال باشد، کاربران نمیتوانند تصویر را بکشند و جایی رها نمایند.(خاصیت Drag & Drop غیر فعال خواهد شد)
Logged-in users: با تیک زدن این گزینه، محدودیتهای بالا برای کاربرانی که وارد حساب کاربری خود در سایت شما شدهاند نیز اعمال خواهد گشت.
Image Backup

بک آپ تصاویر واترمارک دار
Backup full size image: با تیک زدن این گزینه، افزونه به صورت خودکار از عکسهای اصلی بدون واترمارک یک نسخه پشتیبان ذخیره مینماید.
Backup image quality: کیفیت تصاویری که بکآپ خواهند شد را از این قسمت مشخص کنید.
نتیجه کار به صورت زیر خواهد بود:

لوگوی سایت روی تصاویر در وردپرس
سخن پایانی
اگر شما هم نگران دزدیده شدن عکس های سایت تان هستید، افزونهای که در این مقاله به شما معرفی کردیم یکی از راهکار های حفظ کپی رایت تصاویر است. با استفاده از افزونه Image Watermark شاهد واترمارک روی عکس در وردپرس بصورت کاملا خودکار خواهید بود که کار شما خیلی راحت کرده و نیازی ندارید به صورت دستی برای عکسها واترمارک قرار دهید.
امیدوارم مقاله واترمارک روی عکس در وردپرس با Image Watermark چطور قرار میگیرد؟ که توسط تیم کارشناسی لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد ورود به دنیای برنامه نویسی و طراحی سایت را دارند قرار گرفته باشد.در صورت داشتن هرگونه سوال و یا پیشنهادی، از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در تماس باشید.





نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.