ساخت جدول در وردپرس با افزونه Tablepress
ساخت جدول در وردپرس با افزونه Tablepress
افزونه TablePress افزونه ایی حرفهای و کاربردی برای وردپرس می باشد که با استفاده از آن می توانید انواع جدول به صورت کاملا حرفهای در وردپرس ایجاد کنید. افزونه TablePress توانسته است از بین +۶۰۰,۰۰۰ نصب، امتیاز کامل ۵ از ۵ را به خود اختصاص دهد.

افزونه TablePress
استفاده از جداول در سایتهای گوناگون کاربردهای زیادی دارد، ولی وردپرس به عنوان یک CMS قدرتمند این امکان را به صورت پیشفرض ندارد. عدم وجود امکان ساخت جدول در وردپرس یکی از ضعفهای وردپرس به حساب میآید ولی وجود افزونههای گوناگون در این زمینه توانسته است چنین ضعفی را جبران نماید.
در این مقاله داریم این افزونهای قدرتمند و معروف را معرفی کنیم که توسط آن قادر به ساخت انواع جدول در وردپرس خواهید بود.
برخی از ویژگیهای افزونه
قابلیت ساخت انواع جدول در وردپرس
قابلیت استفاده از بینهایت جدول در مطالب
قابلیت استفاده از جدول در برگهها
قابلیت ساخت جدول های ستونی و سطری
امکانات ویرایش اطلاعات جدول ها
قابلیت درونریزی و برونریزی اطلاعات
قابلیت شخصیسازی فرمها
و…
نصب و راهاندازی افزونه Tablepress
برای استفاده از این افزونه، اول آن را دریافت و سپس نصب کنید. بعد از نصب،قسمتی به نام TablePress مشاهده میکنید.
Plugin Options
این قسمت مربوط به تنظیمات افزونه TablePress می باشد که میتوانید با توجه به نیاز خود آن را شخصیسازی نمایید.
Fronted options
این قسمت مربوط به ظاهر جداول ساخته شده با افزونه است. در صورت نیاز میتوانید کدهای css اختصاصی خود را درقسمت Custom CSS وارد نمایید.

User Options
با استفاده از این قسمت میتوانید محل نمایش منوی مربوط به افزونه در منوی پیشخوان را مشخص نمایید. با انتخاب یکی از موارد این قسمت میتوانید لینک افزونه را در بالای بخش مشخص شده بگذارید.

All Tables
در این قسمت میتوانید همه جدولهای ساخته شده را مشاهده نمایید. اگر جدولی ایجاد نکردهاید، قطعا این قسمت را خالی میبینید. برای ساخت جدول در وردپرس کافی است بر روی Add New کلیک نمایید تا تنظیمات مربوط به ساخت جدول جدید پدیدار شود.

Table Name: در این قسمت باید نامی برای جدول موردنظر خود انتخاب نمایید.
(Description (optional: در این قسمت باید توضیحات مربوط به جدول مورد نظر خود انتخاب نمایید.
Number of Rows: در این قسمت باید تعداد ردیفهای موردنیاز خود را جهت ساخت آن در جدول انتخاب نمایید.
Number of Columns: در این قسمت باید تعداد ستونهای موردنیاز خود را جهت ساخت آن در جدول انتخاب نمایید.
بعد از اعمال موارد بالا بر روی Add Tables کلیک نمایید تا صفحه مربوط به دیگر تنظیمات جدول را مشاهده نمایید.
Table ID: در این قسمت میتوانید ID جهت استفاده در شورتکد افزونه را استفاده نمایید.

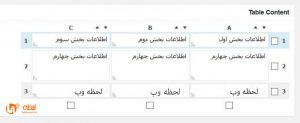
Table Manipulation
با استفاده از موارد موجود در این قسمت میتوانید جدول ساخته شده خود را کاملتر نمایید.

Avanced editor: با استفاده از این گزینه میتوانید از ویرایشگر پیشرفته افزونه برای درج اطلاعات جدول در وردپرس استفاده نمایید.
Insert Image: با استفاده از این گزینه میتوانید از عکس های مورد نیاز خود در جدول ساخته شده استفاده نمایید.
Insert Link: با استفاده از این گزینه میتوانید در جدول ساخته شده خود، به کلمهای لینک بدهید.
Selected rows: با استفاده از این گزینه میتوانید با انتخاب ردیف موردنظر خود آن را پنهان نمایید و یا در صورت پنهان بودن مجددا آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate میتوانید ردیف موردنظر خود را کپی نمایید.
(Add row(s: میتوانید با استفاده از این گزینه ردیفی را به جدول خود اضافه نمایید.
Selected columns: میتوانید با استفاده از این گزینه با انتخاب ستون موردنظر خود آن را پنهان نمایید و یا در صورت پنهان بودن دوباره آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate میتوانید ردیف موردنظر خود را کپی نمایید.
(Add column(s : میتوانید با استفاده از این قسمت نیز ستونی را جدول خود اضافه نمایید.
Table Head Row: میتوانید با استفاده از این گزینه یک ردیف را برای اطلاعات اصلی جدول در وردپرس بگذارید و در ردیفهای بعدی اطلاعات مربوط به آن را نمایش دهید.

Table Foot Row: با استفاده از این گزینه نیز میتوانید ردیف آخر را برای اطلاعات اصلی بگذارید و اطلاعات اضافی را در بقیه ردیفها قرار دهید.
Row Hover Highlighting: با انتخاب این گزینه در صورتی که کاربر موس خود را بر روی یک ردیف یا ستون مخصوصی ببرد، آن ستون تغییر رنگ میدهد و به حالت Hover در میآید.
Print Table Name: میتوانید با انتخاب این گزینه محلی را برای نمایش عنوان جدول در وردپرس نمایش دهید. در این قسمت میتوانید اسم جدول را در پایین یا بالای افزونه نشان دهید.
Print Table Description: در این قسمت نیز میتوانید محلی را جهت نشان دادن توضیحات مربوط به جدول موردنظر خود را نمایش دهید که امکان نمایش در بالا یا پایین جدول در اختیار شما قرار گرفته است.
Features of the DataTables JavaScript library
این قسمت مربوط به اطلاعات javascript جدول می باشد که میتوانید آنها را شخصیسازی نمایید.

Use DataTables: میتوانید با استفاده از این گزینه امکان استفاده از کدهای javasctipt را در سایت خود فعال نمایید.
Sorting: این حالت به شما امکان فشردهسازی کدهای مورد استفاده را میدهد که میتوانید با استفاده از آن کدهای جاوا اسکریپت مورد استفاده در افزونه را فشردهسازی نمایید.
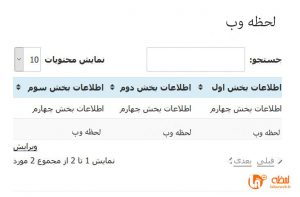
Search/Filtering: میتوانید با استفاده از این گزینه امکان جستجو در میان اطلاعات درج شده در جدول را در اختیار کاربران خود قرار دهید.
Pagination: میتوانید با استفاده از این گزینه امکان صفحهبندی را در صورت زیاد بودن اطلاعات جهت نمایش در جدول به کاربر بدهید و کاربر بتوانید صفحات بعدی را انتخاب نماید.
Show rows per page: میتوانید با استفاده از این گزینه تعداد ردیفهایی که قرار است در جدول نشان داده شود را مشخص کنید.
Info: با استفاده از این گزینه میتوانید اطلاعات اضافی مربوطه را که در جدول نشان داده میشود، فعال نمایید.
Horizontal Scrolling: میتوانید با استفاده از این ابزار امکان اسکرول شدن را در جدول ساخته شده توسط افزونه ایجاد نمایید. این ابزار زمانی کاربرد دارد که تعداد ستونهای استفاده شده در جدول زیاد باشد و کاربر نتواند همهی آنها را در یک صفحه مشاهده نماید. پیشنهاد میکنم این قسمت را فعال نمایید تا به ظاهر جدول خود نیز کمک کرده باشید.
بعد از اعمال تنظیمات بالا بر روی Save Changes کلیک نمایید تا تنظیمات ذخیره گردد. همچنین برای استفاده از جدول، شورتکد مربوط به آن را که در در بالای همین صفحه نشان داده شده است را در صفحه موردنظر خود بگذارید.
جمع بندی
استفاده از جداول در سایتهای مختلف کاربرهای گسترده و متنوعی داردولی این قابلیت به صورت پیشفرض در وردپرس قرار ندارد. در این مقاله افزونهای را خدمت شما معرفی کردیم که با استفاده از آن قادر به ساخت انواع جدول در وردپرس به صورت حرفه ای خواهید بود.
امیدوارم مقاله ساخت جدول در وردپرس با افزونه Tablepress که توسط تیم کارشناسی لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد ورود به دنیای برنامه نویسی و طراحی سایت را دارند قرار گرفته باشد.در صورت داشتن هرگونه سوال و یا پیشنهادی، از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در تماس باشید.






نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.