
به دنیای تجارت الکترونیکی خوش آمدید
ادعای ما این است که که تجارت شما را درست الکترونیکی می کنیم
تیم ما رسالت خود را طراحی وب سایت و اپلیکیشن نمی داند بلکه وظیفه اصلی خود در این موضوع می داند که کسب و کار شما را به صورت اصولی شکوفا کند
- طراحی وب سایت به صورت اختصاصی .
- طراحی وب سایت وردپرسی .
- طراحی اپلیکیشن اندروید .
- بهینه سازی وب سایت برای موتور های جستجو .
- یاد بگیرید چگونه کسب و کار خود را رشد دهید .

دارای
بیش از 10 سال سابقه
پروژه
مشتری
دستاورد
خدمات ما
ما به عنوان یک تیم خلاق و پویا، با استفاده از ابزارهای پیشرفته، به شما کمک میکنیم تا به مشتریان بیشتری دسترسی پیدا کنید و در طولانی مدت، تصمیمات بهتری برای کسبوکارتان بگیرید. به ما بپیوندید و به طور موفقیتآمیزی به سمت پیشرفت حرکت کنید.
رشد کسب و کار
با دیجیتال مارکتینگ، رشد شگرفی در کسب و کارتان خواهید داشت. با استفاده از روشهای خلاقانه و متنوع دیجیتال مارکتینگ، به سرعت در جستجوی مشتریان جدید و افزایش فروش خود خواهید بود.
استراتژی کسب و کار
ما به عنوان کارشناسان با تجربه در این حوزه آماده هستیم تا به شما کمک کنیم. با ما همراه باشید و بهترین استراتژی برای کسب و کار خود را با ما ایجاد کنید.
بازاریابی آنلاین
برند خود را در دنیای دیجیتال به شکلی متفاوت و خلاقانه نمایش دهید و به مشتریان بیشتری دسترسی پیدا کنید. با ما تمامی ابزارهای لازم برای یک بازاریابی موفق را در اختیار دارید.
طراحی سایت
طراحان حرفهای ما با توجه به نیازهای شما، یک سایت بسیار شیک و فوقالعاده برای شما طراحی میکنند.
خدمات امن
با استفاده از ابزارهایی که در اختیارتان قرار میدهیم، به راحتی میتوانید وب سایت خود را از هرگونه حمله و نفوذ محافظت کنید.
پشتیبانی 24 ساعته
با ما همیشه آرامش خاطر داشته باشید! با پشتیبانی 24 ساعته طراحی سایت، همیشه در کنار شماست.
تعرفه طراحی سایت
آیا به دنبال یک طراحی سایت حرفهای هستید؟ با ما همراه باشید! تعرفههای ما بسیار مناسب و خلاقانه هستند. با تیم طراحی ما، سایتی با طراحی منحصر به فرد و جذاب برای کسب و کارتان بسازید. از امکانات متنوع و پشتیبانی ۲۴ ساعته ما استفاده کنید.
استاندارد
8,000,000تومان
- ایجاد بی نهایت صفحه با آدرس اختصاصی
- ایجاد نوشته
- ایجاد گالری تصاویر
- ایجاد فرم دریافت اطلاعات
- ایجاد لینک
- فرم تماس
- رمز گزاری بر روی صفحه
- دارای سیستم هشدار seo
- ...
کسب و کار
10,000,000تومان
- کلیه امکانات سایت استاندارد
- ایجاد محصولات
- فروش کالا
- فروش خدمات
- فروش فایل
- تعریف ویژگی محصولات
- تعریف انواع مالیات
- تعریف هزینه حمل و نقل
- مدیریت موجودی محصولات
- ...
حرفه ای
15,000,000تومان
- کلیه امکانات سایت کسب وکار
- ویرایش دسته جمعی محصولات
- انتشار محصول در آینده
- ایجاد کاربر با دسترسی همکار
- سیستم ثبت نام با پیامک
- سیستم اطلاع سانی با پیامک با پیامک
- سیستم همکاری در فروش
- ...
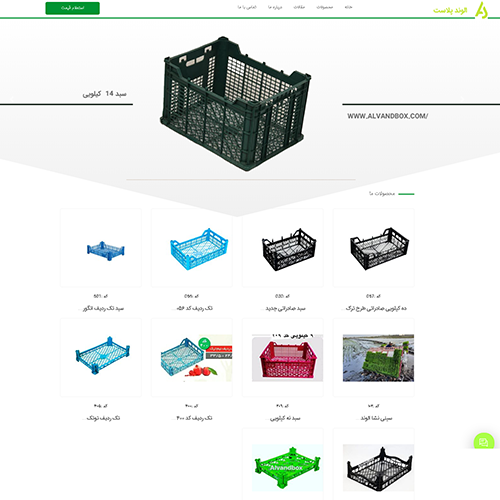
نمونه کارها
اگر به دنبال یک تجربه خلاقانه و جذاب در طراحی و گرافیک هستید، نمونه کاری ما را از دست ندهید! با تکیه بر تخصص و تجربه ما در این حوزه، می توانیم به شما کمک کنیم تا تبلیغاتی شگفت انگیز و جذاب را برای کسب و کار خود ایجاد کنید. نمونه کار ما نشان می دهد که ما قادر به پوشش هر نوع پروژه از طراحی سایت ،لوگو و کاتالوگ تا تولید تبلیغات دیجیتال و ویدئو های تبلیغاتی هستیم. با ما تماس بگیرید تا با هم پروژه خود را آغاز کنیم..
آخرین مقالات سایت
اگر به دنبال خواندن مقالاتی جذاب و مفید هستید، سایت ما بهترین انتخاب است! با مطالعه مقالات متنوع و پرمحتوا در حوزه دیجیتال مارکتینگ میتوانید به دانش خود اضافه کنید