ساخت نوار تبلیغاتی بالای سایت در وردپرس با افزونه Top Bar
ساخت نوار تبلیغاتی بالای سایت در وردپرس با افزونه Top Bar
اگردوست دارید امکان ایجاد نوار تبلیغاتی در وردپرس را داشته باشید میتوانید از افزونه Top bar استفاده کنید .هر جور که حساب کنیم تبلیغات عنصر پر اهمیتی در پیشرفت کسب و کار می باشد. هم در دنیای واقعی برای آشنا کردن اشخاص با خدمات خود به آن نیازمندیم و هم در دنیای مجازی. البته در دنیای مجازی کار به مراتب مشکل تر است ، زیرا کاربران هیچچیزی را نمیبینند و شما باید طوری رفتار کنید تا آنها متقاعد شوند از شما خرید کنند.
میتوان از انواع گوناگونی از تبلیغات برای سایت استفاده کرد. به عنوان مثال استفاده از تبلیغات بنری، رپورتاژ آگهیها، ایمیل مارکتینگ که خود یکی از پررنگترین نوع تبلیغات است و… . یکی دیگر از انواع تبلیغات که در سایتها دیده می شود ساخت نوار تبلیغاتی در وردپرس آن هم در بالاترین نقطه از سایت است. حتما شما هم به آن روبرو شدید، صاحبان سایتها در یک نوار باریک مستطیلی شکل شما را دعوت به استفاده از یک امکان یا خرید یک محصول یا ثبتنام در یک سرویس خاص میکنند. کاربر با ورود به سایت اولین چیزی که مشاهده می کند همین نوار اعلان می باشد.

افزونه Top bar
ساخت نوار تبلیغاتی در وردپرس
به نظر شما چطور میتوانیم ایجاد اعلانات در بالای سایت راممکن سازیم؟
شاید در بین ما هنوز دوستانی باشند که متوجه ماجرا و منظور ما نشدهاند. به همین دلیل نوار اعلان موجود را میتوانید مشاهده نمایید:

این نوار قرمز رنگ ما را برای ثبتنام در یک دوره هدایت میکند. در صورتی که روی دکمه قرمز رنگ کلیک کنید به صفحه مورد نظر می روید و چنانچه روی دکمه ضربدر کلیک نمایید، این نوار از بین میرود.
ایجاد اعلانات در بالای سایت با Top bar

برای نصب این افزونه و ایجاد اعلانات در بالای سایت باید افزونه Topbar را دانلود نمایید و بعد به پیشخوان وردپرس رفته، آن را در مسیر افزونهها نصب و سپس فعال نمایید. پس از فعالکردن گزینه topbar به پیشخوان اضافه میگردد. با کلیک روی آن به قسمت تنظیمات افزونه انتقال می یابید.
نکته مهم:
این افزونه تنظیمات سادهای دارد و در نسخه رایگان این طور است و مسلما در نسخه پرمیوم امکانات بیشتری به همراه دارد.
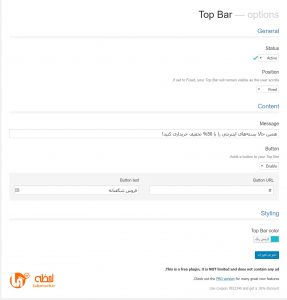
تنظیمات افزونه

Status: از اینجا میتوانید عملکرد افزونه را فعال یا غیرفعال نمایید. همیشه قرار نیست نوار اعلان را در سایت خود نشان دهید، بنابر این در مواقعی که به آن احتیاجی ندارید، میتوانید غیرفعال نمایید.
Position: نحوه قرارگیری نوار اعلان در وردپرس را تعریف نمایید.
Message: پیامی که میخواهید در نوار اعلان به کاربران برسانید را در این قسمت وارد نمایید.
Button: چنانچه دوست دارید دکمهای را به عنوان Call to action تعریف نمایید، این قسمت را فعال نموده و لینک و نوشته روی دکمه را وارد کنید.
Topbar color: هر رنگی را که برای نوار اعلانات دوست دارید، از این قسمت انتخاب کنید.
در آخر بر روی دکمه ذخیره تغییرات کلیک نمایید تا ایجاد نوار تبلیغاتی در وردپرس با موفقیت انجام گردد.
جمعبندی
چنانچه میخواهید پیغامی در مورد محصولات، خدمات و عضویت در سرویسی را به کاربران خود توصیه کنید بهتر است از انواع روشهای تبلیغاتی استاندارد کمک بگیرید. یکی از گزینههایی که به شما توصیه میکنیم به آن توجه نمایید، ایجاد نوار تبلیغاتی در وردپرس برای نشان دادن اعلان در بالای سایت است. با این امکان، اولین چیزی که به چشم کاربران میخورد، نوار اعلان بوده که درصد کلیک نمودن روی آن به مراتب بالاتر از دیگر قسمت هاست.
امیدوارم مقاله ساخت نوار تبلیغاتی بالای سایت در وردپرس با افزونه Top Bar که توسط تیم کارشناسی لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد ورود به دنیای برنامه نویسی و طراحی سایت را دارند قرار گرفته باشد.در صورت داشتن هرگونه سوال و یا پیشنهادی، از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در تماس باشید.






نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.