ساخت اسلایدر وردپرس slideshow با Cyclone slider
ساخت اسلایدر وردپرس slideshow با Cyclone slider
قرار دادن اسلایدر تصاویر در سایت یکی از راههای زیباسازی آن است که خیلی از وبمسترها علاقه زیادی به اسلایدر تصاویر دارند. در حقیقت اگر بتوانید تصاویری را مرتبط با عملکرد خود و به صورتی جذاب برای سایت طراحی کنید حتما کاربران بیشتری را در نگاه اول جذب خواهید کرد.

خوشبختانه افزونههای زیادی برای ساخت اسلایدر تصاویر وجود دارد. افزونهای که پیرامون وردپرس slideshow میخواهیم به آن بپردازیم افزونه حرفهای و معروف Cyclone slider است. این افزونه جز، بهترین و پرطرفدارترین افزونهها در وردپرس است که تا به امروز ۶۰.۰۰۰ بار دانلود و نصب شده است.
وردپرس slideshow
اول از همه به بررسی بعضی از امکانات این افزونه میپردازیم:
ایجاد وردپرس slideshow با قابلیت ریسپانسیو
امکان مشخص کردن زمان برای نشان دادن هر عکس
امکان گذاشتن افکتهای زیبا روی هر عکس
امکان استفاده اسلایدر در متن و یا صفحات قالب وردپرس
امکان برونبری و درونریزی اسلایدها
قابلیت انتخاب تصاویر اسلایدر از HTML سفارشی، YouTube و…
و قابلیتهای بسیار دیگر …
نصب و راهاندازی Cyclone slider
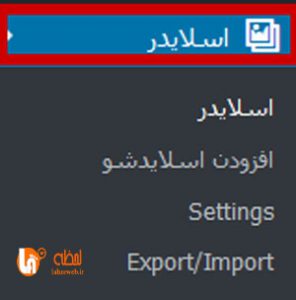
در اولین گام، افزونه Cyclone slider نصب و فعال سازی کنید.بعد از فعالسازی افزونه، بخشی به نام (اسلایدر) به پیشخوان مدیریت وردپرس شما افزوده می گردد:

افزودن اسلایدشو

در آغاز ، عنوان مناسبی برای وردپرس slideshow وارد کنید. در مرحله بعد، شما سه گزینه برای ساخت اسلایدر مشاهده میکنید:
![]()
حال اگر بر روی گزینه افزودن اسلاید کلیک کنید میتوانید تصویر اسلایدر خود را به صورت یکی یکی انتخاب کنید .اما با انتخاب گزینه Add Images as slids میتوانیدهمه تصویرهای اسلایدر خود را یکباره انتخاب نمایید.
میتوانید شما با کلیک بر روی گزینه sort تصاویری که برای اسلایدر خود انتخاب کردهاید را مرتب کنید.
در قسمت Templates نوع اسلایدر خود را انتخاب کنید.
حالا وقت تنظیم هریک از اسلایدهاست .

در این قسمت میتوانید به هریک از اسلایدهای خود عنوان، لینک، افکت و ویژگیهای متنوع بدهید.
Basic settings (نوار سمت چپ)
شما میتوانید در این قسمت تنظیمات کلی (افکت ، ریسپانسیو ، طول و عرض و…) اسلایدر را تکمیل کنید.بعد از اعمال تنظیمات، اسلایدر خود را منتشر کنید.
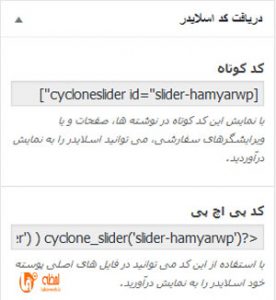
حال بعد از انتشار اسلایدر، افزونه به شما دو نوع کد میدهد:

کد کوتاه shortcode: اگر میخواهید اسلایدر شما در نوشته و صفحات شما نمایش دهد از این کد استفاده نمایید.
کد php: اگر شما قصد دارید اسلایدر شما در صفحات قالب نمایش دهد، از کد php استفاده نمایید.
بعد از افزودن کد به قسمت دلخواه، میتوانید خروجی وردپرس slideshow را مشاهده نمایید:

تبریک! اسلایدر شما در سایت نمایش داده شد.
اکنون میخواهیم بپردازیم به قسمتهای دیگر این افزونه.
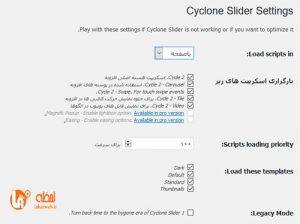
بخش settings

در این قسمت یه سری تنظیمات کلی وجود دارد که میتوانید آنرا به دلخواه تنظیم کنید.
توجه: ما توصیه میکنیم در این قسمت تغییراتی ایجاد نکنید و بگذارید به همان حالت پیشفرض باقی بماند.
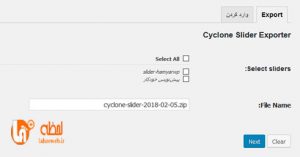
Export/improt

یکی از بهترین قابلیتهای این افزونه، قابلیت برونبری و درونریزی است. اگر فایل xml درونریز دارید میتوانید از این قسمت اقدام به درونریز کردن اطلاعات اسلایدر خود کنید.
جمعبندی
از وردپرس slideshow میتوانید محصولات و خدمات خود را به صورت گرافیکی و زیبا در معرض دید کاربران در وبسایت بگذارید تا نظر آنها را جلب کنید.
امیدوارم مقاله ساخت اسلایدر وردپرس slideshow با Cyclone slider که توسط تیم کارشناسی لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد ورود به دنیای برنامه نویسی و طراحی سایت را دارند قرار گرفته باشد.در صورت داشتن هرگونه سوال و یا پیشنهادی، از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در تماس باشید.





نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.