ساخت اسلایدر رسپانسیو در وردپرس با افزونه Slider By Soliloquy
ساخت اسلایدر رسپانسیو در وردپرس با افزونه Slider By Soliloquy
افزونه Slider By Soliloquy افزونهای ساده و در عین حال کاربردی برای ایجاد اسلایدر واکنشگرا در وردپرس است. با استفاده از کد کوتاهی که این افزونه برای هر اسلایدر بوجود می آورد، میتوانید آن را در جاهای مختلف سایت خود نشان دهید. کار با این افزونه بسیار آسان است. در ادامه به بررسی این افزونه میپردازیم.

ساخت اسلایدر رسپانسیو در وردپرس با افزونه Slider By Soliloquy
نصب و راه اندازی افزونه Slider By Soliloquy برای ساخت اسلایدر در وردپرس

ابتدا افزونه را دانلود نمایید، بعد وارد پیشخوان وردپرس شده و از قسمت افزونهها، روی “افزودن” کلیک نمایید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کرده و در نهایت افزونه را فعال کنید.
پس از اینکه افزونه به خوبی فعال شد، بخشی به نام Soliloquy در پیشخوان وردپرس ساخته خواهد شد.

از قسمت Soliloquy میتوانید همه اسلایدرهایی که تا به حال ایجاد کرده اید را ببینید و آنها را مدیریت کنید. (البته در اول کار که هیچ اسلایدری وجود ندارد، منظورمان بعد از ایجاد اسلایدرهاست )
Add New
برای ساخت اسلایدر جدید روی Add New کلیک نمایید. بعد وارد صفحهای خواهید شد که با استفاده از آن میتوانید اسلایدر واکنشگرا در وردپرس را ایجاد کنید.

اول عنوان اسلایدر را برای این که بتوانید آسانتر اسلایدر را مدیریت کنید بنویسید.
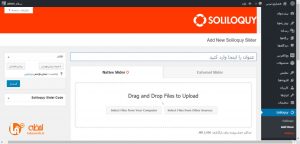
در جعبه پایینی، دو سربرگ Native Slider و External Slider موجود است که سربرگ External Slider تنها در نسخه پرمیوم قابل استفاده است و به شما این امکان را میدهد مثلا از عکسهای اینستاگرام، اسلایدر بسازید.
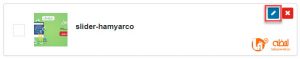
ولی در سربرگ Native Slider میتوانید عکسهای اسلایدر را از کامپیوتر و یا از کتابخانه وردپرس انتخاب نمایید. پس از اینکه عکسهای اسلایدر را انتخاب نمودید، در جعبه پایینی در سربرگ Slider، تصاویر قابل مشاهده خواهد بود.

اول باید مشخصات هر یک از تصاویر اسلاید را ویرایش نماییم. برای این کار در کنار عکس، دکمهای با آیکون مداد وجود دارد روی آن کلیک نمایید تا وارد صفحه ویرایش مشخصات هر عکس گردید.

در صفحه باز شده تنظیماتی وجود دارد که به بررسی هر یک میپردازیم.

Title: عنوان تصویر را در این بخش بنویسید.
Alt Text: متن Alt تصویر را بنویسید. این متن برای سئو بسیار مهم است و در واقع همان متن جایگزین تصویر است.
Caption: توضیحات تصویر را که در اسلایدر نشان داده خواهد شد، در این بخش بنویسید.
URL: اگر میخواهید کاربران با کلیک نمودن روی این تصویر وارد صفحه خاصی شوند، آدرس آن صفحه را در این بخش بنویسید.
Open URL in New Window: اگر میخواهید لینک این تصویر در صفحهای جدید از مرورگر کاربر نشان داده شود، این گزینه را تیک بزنید.
بعد از تکمیل اطلاعات بالا، دکمه Save Metadata را بزنید. همین روند را برای تصاویر دیگر اسلایدر رسپانسیو در وردپرس تکرار نمایید.
Config
بعد وارد سربرگ Config شوید.

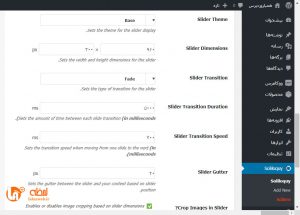
در این بخش میتوانید تنظیمات نحوه نمایش اسلایدر را اعمال نمایید.

Slider Theme: میتوانید قالب نمایش اسلایدر را از این بخش تغییر دهید. توصیه میکنم از همان قالب Base استفاده کنید.چون قالب Classic به خوبی نشان داده نمی شود.
Slider Dimensions: ارتفاع و طول اسلایدر را به پیکسل وارد نمایید.
Slider Transition: افکت تعویض اسلایدها در اسلایدر را انتخاب نمایید. در نسخه رایگان تنها افکت Fade میتواند انتخاب گردد.
Slider Transition Duration: مدت زمان تعویض تصاویر اسلایدر واکنشگرا در وردپرس را به میلی ثانیه وارد نمایید. ۵۰۰۰ میلی ثانیه به این معناست که هر ۵ ثانیه یکبار تصویر اسلایدر به صورت خودکار تعویض میگردد.
Slider Transition Speed: سرعت تعویض اسلایدها را به میلی ثانیه وارد نمایید.
Slider Gutter: فاصلهای بین اسلایدر و محتوایی که پایین اسلایدر قرار میگیرد را به پیکسل وارد نمایید.
Crop Images in Slider: با فعال نمودن این گزینه، تصویر اسلایدر با توجه به ابعادی که وارد کردهاید برش خواهد خورد. به پیشنهاد افزونه بهتر است این گزینه را تیک بزنید.
بقیه ی سربرگهای این قسمت به جز سربرگ Misc، تنها در نسخه پرمیوم در دسترس هستند. اکنون وارد سربرگ Misc شوید.
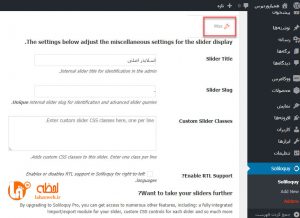
Misc

Slider Title: در این بخش عنوان اسلایدر در وردپرس را بنویسید تا بعدا بتوانید آن را با این اسم شناسایی نمایید. البته اگر در بالای صفحه، عنوان را وارد کردهاید، دیگر نیازی به این بخش ندارید.
Slider Slug: نامک اسلایدر را به انگلیسی و بدون فاصله بنویسید. این نامک باید منحصر به فرد باشد.
Custom Slider Classes: اگر میخواهید ظاهر اسلایدر را بهتر نمایید و به کد نویسی CSS آشنایی دارید، کدهای خود را در این بخش بنویسید.
Enable RTL Support: این گزینه را تیک بزنید تا افزونه هماهنگی بهتری با زبان فارسی داشته باشد.
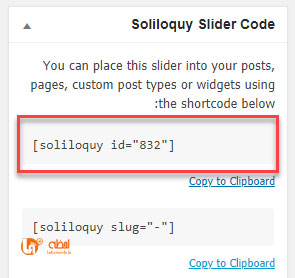
بعد از تکمیل اطلاعات، دکمه “انتشار” را از بالای صفحه بزنید تا اسلایدر واکنشگرا در وردپرس انتشار بابد.بعد از انتشار اسلایدر، در سمت چپ صفحه، کد کوتاه اسلایدر نشان داده خواهد شد. این کد را کپی نمایید و در جایی که میخواهید نشان داده شود مانند نوشته و برگه بگذارید.

کد اول با استفاده از شناسه اسلایدر، و کد دوم براساس نامک اسلایدر ایجاد شده است
که توصیه میکنیم از همان کد اول استفاده نمایید.
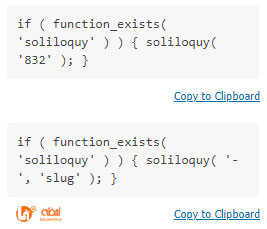
لازم به ذکر است که افزونه علاوه بر کدهای کوتاه بالا، دو کد دیگر را در اختیار ما قرار می دهد و این کدها برای وقتی است که شما میخواهید اسلایدر را در مکان خاصی از قالب نشان دهید. در این صورت باید از این قطعه کدها استفاده نمایید که همانند کدهای کوتاه، اولی بر مبنای شناسه و دومی بر مبنای نامک اسلایدر است.

اکنون نگاهی به نتیجه کار میاندازیم:
سخن پایانی
در حال حاضر با استفاده از افزونههای ایجاد اسلایدر وردپرس، براحتی میتوان صحنه جذابی در وردپرس رقم زد. داشتن اسلایدر رسپانسیو در وردپرس، میتواند نقطه قوتی برای جلب توجه بیشتر کاربران باشد. در این مقاله به بررسی یکی از افزونههای اسلایدر وردپرس پرداختیم که در عین راحت بودن، بسیار کاربردی می باشد.
امیدوارم مقاله ساخت اسلایدر رسپانسیو در وردپرس با Slider By Soliloquy که توسط تیم کارشناسی لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد ورود به دنیای برنامه نویسی و طراحی سایت را دارند قرار گرفته باشد.در صورت داشتن هرگونه سوال و یا پیشنهادی، از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در تماس باشید.





نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.