ساختن گالری عکس با افزونه Envira Gallery Lite در وردپرس
ساختن گالری عکس با افزونه Envira Gallery Lite در وردپرس
در این مقاله به آموزش افزونه Envira Gallery که یکی از قدرتمندترین و بهترین راه ها برای ایجاد گالری های تصویر واکنش گرا در وردپرس است، می پردازیم.

ساخت گالری عکس با افزونه Envira Gallery Lite
تصاویر یکی از بهترین راه های تعامل با بازدیدکنندگان سایت هستند.همه ما می دانیم تاثیری که یک عکس می تواند بر مخاطب سایت ما بگذارد بسیار زیاد است.حتی اگر متنی خیلی خوب نوشته شده باشد باز سرعت تاثیر گذاری یک عکس در اغلب اوقات بیشتر است.از طرف دیگر در بعضی شرایط به یک گالری عکس در سایت مان نیاز داریم که در آن مجموعه ای از تصاویر را در کنار یکدیگر بگذاریم که کاربر بتواند با کلیک بر روی هر کدام از این تصاویر،آن تصویر را به صورت Light Box ببیند.

امروز در ادامه این مقاله می خواهیم با یک افزونه وردپرسی رایگان آشنا گردیم که هم ساده باشد و هم بتواند این امکان را در وردپرس به ما بدهد که بتوانیم در کمترین زمان ممکن یک گالری عکس ساده و واکنش گرا ایجاد کنیم .این افزونه دارای دو نسخه رایگان و پولی است که در این مقاله نسخه رایگان این افزونه را با هم بررسی می نماییم.

سازندگان این افزونه مدعی اند که این افزونه جز بهترین و آسانترین ترین افزونه ها در موضوع ایجاد گالری عکس می باشد.شما می توانید با استفاده از این افزونه در کمتر از پنج دقیقه یک گالری عکس زیبا و واکنش گرا ایجاد کنید.
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال نمایید. بعد از نصب و فعال کردن این افزونه یک گزینه جدید با نام Envira Gallery در منوی پیشخوان وردپرس تان افزوده می شود.برای تنظیم افزونه بر روی Envira Galley کلیک نمایید .

تنظیم افزونه
بعد از ورود به صفحه جدید بر روی گزینه Add New در بالای صفحه کلیک نمایید.بعد در صفحه جدید یک اسم برای گالری انتخاب نمایید.

همانطور که در صفحه Add New Envira Gallery مشاهده می کنید باید برای ایجاد یک گالری تصویر پنج مرحله زیر را طی نمایید:
Images
Config
Lightbox
Misc
قراردادن کد کوتاه گالری در صفحه یا پست دلخواه
در ادامه این پنج مرحله را با هم بررسی می نماییم.
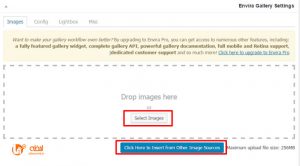
مرحله یک _ Images:
در این مرحله باید تصاویری که می خواهید در گالری عکس بگذارید را انتخاب نمایید.برای انجام اینکار دو راه حل وجود دارد .یکی اینکه مستقیم تصاویر را آپلود نمایید و دیگری اینکه از تصاویر موجود در وردپرس تان استفاده نمایید.

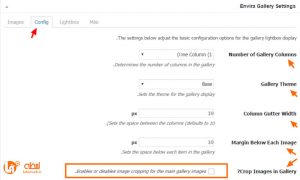
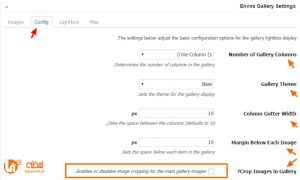
مرحله دو _ Config:
در این مرحله پیکربندی گالری عکس را تنظیم می نمایید.این قسمت همانطور که در عکس می بینید شامل بخش های زیر می شود.

Number of Gallery Columns : تعداد ستون های موجود در گالری را در این بخش را تنظیم نمایید.
Gallery Theme : قالب گالری را در این بخش انتخاب می نمایید (در نسخه رایگان فقط یک قالب وجود دارد)
Column Gutter Width : مقدار فاصله بین ستون ها را در این بخش تنظیم می نمایید.
Margin Below Each Image : مقدار فضای زیر هر آیتم (عکس) در گالری را در این بخش تنظیم می نمایید.
Crop Images in Gallery : در این آپشن می توانید در مورد برش عکس ها برای نمایش در گالری تصویر اصلی تصمیم بگیرید که اگر تیکش را بزنید مفهومش این است که شما به افزونه اجازه برش را داده اید.
مرحله سوم _ Lightbox:
در این بخش تنظیمات مربوط به lightbox را انجام می دهید.این بخش همانطور که در عکس می بینید شامل بخش های زیر می شود.

Enable Lightbox : می توانید با برداشتن تیک این بخش نمایش به صورت Light Box بعد از کلیک بر روی عکس را غیرفعال نمایید.
Gallery Lightbox Theme : قالب گالری را در این بخش انتخاب می نمایید (در نسخه رایگان فقط یک قالب وجود دارد)
Caption Position : مکان کپشن هر عکس را در این بخش انتخاب می نمایید. البته این بخش اصلا مفید و کاربردی نیست.
مرحله چهارم _ Misc:
در این بخش دیگر تنظیمات یک گالری عکس را انجام می دهید.مانند انتخاب نام (Gallery Title)،نامک(Gallery Slug)، کلاس Css دلخواه و مهمترین بخش تنظیمات این بخش ، بخش پشتیبانی از زبان های راست به چپ (مثل فارسی) این افزونه است که اگر می خواهید پشتیبانی نماید باید تیکش را بزنید.

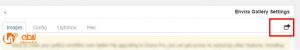
مرحله پنجم _قراردان کد کوتاه گالری در صفحه یا پست دلخواه:
برای این کار بر روی آیکن سمت راست بالا(آیکن دارای کادر قرمز در تصویر زیر) مانند عکس کلیک نمایید و کد کوتاه این گالری عکس را کپی و در پست و یا صفحه مورد نظرتان بگذارید.

مثلا ما می خواستیم در برگه نمونه گالری موجود در دمو را قرار هیم برای این منظور کد کوتاه گالری را در برگه نمونه قرار دادیم.
easygalley_12_hamyarwp.com
نکته :
بعد از نصب این افزونه به پایین بخش ویرایش صفحات و پست های شما قسمتی Envira Gallery Settingافزوده می شود که می توانید در این بخش گالری عکس خود را به صورت مستقیم برای هر پست و صفحه که دوست داشتید ایجاد کنید .البته مراحل ساخت گالری عکس مثل شیوه اصلی است که در این مقاله با هم یاد گرفتیم.
گالری عکس ساخته شده با این افزونه:


نتیجه
این مطلب شامل آموزش یک افزونه برای ایجاد یک گالری عکس زیبا و جذاب در پنج دقیقه بود. گالری عکسی که علاوه بر رایگان و زیبا بودن واکنش گرا نیز است.
امیدوارم مقاله ساختن گالری عکس با افزونه Envira Gallery Lite در وردپرس که توسط تیم کارشناسی لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد ورود به دنیای برنامه نویسی و طراحی سایت را دارند قرار گرفته باشد.در صورت داشتن هرگونه سوال و یا پیشنهادی، از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در تماس باشید.





نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.