راه اندازی وردپرس CDN با کمک افزونه W3 Total Cache
راه اندازی وردپرس CDN با کمک افزونه W3 Total Cache
سریع ترین و کامل ترین افزونه ی بهینه سازی عملکرد W3 Total Cache است .مهم ترین موضوعی که وبمستران به آن توجه بسیار می نمایند سرعت بارگذاری وب سایت است. به طوری که اگر کمی سرعت آن کند گردد احساس خطر و نگرانی می نمایند و به دنبال راه چاره هستند.
افزونه ی W3 Total Cache

W3 Total Cache بهترین افزونه ی بهینه سازی عملکرد وردپرس می باشد. مورد اعتماد خیلی از سایت های مشهور از جمله: AT & T، Mashable، Smashing Magazine، WPBeginner، و میلیون ها نفر دیگر، قرار دارد. W3 Total Cache تجربه ی کاربران از سایت شما رابوسیله بهبود عملکرد سرور شما، کش کردن همه ی جنبه های سایت شما، کاهش زمان دانلود و ارائه ی یکپارچه ی وردپرس CDN های شفاف، بهتر می نماید.
پیش از نصب W3 Total Cache ، باید مطمئن گردید که همه افزونه های کش دیگر (مانند WP Super Cache) را حذف نموده اید. اگر شما پیش از نصب این کار را انجام ندهید، این افزونه در موقع فعال سازی دچار مشکل می گردد.
برای نصب افزونه به پنل مدیریت وردپرس خود بروید و بر روی افزونه ها » افزودن کلیک نمایید. افزونه ی “W3 Total Cache”را نصب و بعد فعال کنید.بعد از فعال سازی با گزینه ی Performance در پیشخوان وردپرس رو به رو می شوید.
Performance

W3 Total Cache یک افزونه بسیار قدرتمند می باشد، پس گزینه های بسیار فراوانی دارد.برای افرادی که می دانند چطور از این گزینه ها استفاده کنند، یک معدن طلا است. برای بسیاری از مبتدیان، این گزینه ها می تواند بسیار پیچیده و گیج کننده باشد. ما همه ی این گزینه ها را با جزئیات بررسی خواهیم نمود، پس می توانید به درستی W3 Total Cache را راه اندازی و تنظیم نمایید.
General settings
با کلیک نمودن بر روی دکمه ی منوی pefromance در پنل مدیریت وردپرس، به صفحه ی general settings می توانید بروید. اینجا جایی است که در آن افزونه را به وسیله ی پیکربندی تنظیمات اولیه، راه اندازی می نماییم. اطمینان حاصل کنید که در صفحه ی تنظیمات کلی می باشید نه در صفحه ی داشبورد تبلیغات که این افزونه در آن قرار دارد.

Page Cache:
این گزینه مسئول ایجاد صفحات کش ناپویا برای هر صفحه ای می باشد که بارگذاری می گردد، پس با هر بار بارگذاری صفحه، صفحه ی کش به صورت پویا بارگذاری نمی شود. با فعال نمودن این گزینه، به طور قابل توجهی زمان بارگذاری صفحه کاهش داده می شود. برای دیدن اینکه چطور صفحه ی کش کار می کند به تصویر زیر مراجعه نمایید:

همانطور که به طور معمول مشاهده می کنید، وقتی که یک کاربر به سایت شما می آید، وردپرس اسکریپت های PHP و سوالات MySQL را در پایگاه داده ها و به منظور پیدا نمودن صفحه مورد درخواست، اجرا می نماید. بعد PHP داده ها را تجزیه نموده و یک صفحه تولید می نماید. این فرایند از منابع سرور استفاده می کند. روشن نمودن صفحه ی کش به شما اجازه می دهد که مجبور نباشید همه ی سرور را بارگذاری نمایید و بعلاوه یک نسخه از صفحه ی کش شده را موقعی که یک کاربر آن را درخواست می دهد، نشان می دهد.
برای میزبانی های مشترک که بیشتر مبتدیان از آن استفاده می نمایند، روش Disk:Enhanced به شدت پیشنهاد می شود. شما باید جعبه ی Enable Page Cache را بررسی نمایید، و همه ی تنظیمات را ذخیره کنید.
ما نیز از گزینه های Minify، Database Cache و Object Cache می گذریم. دلیل ساده ی آن این است که همه سرورها با این تنظیمات، نتایج بهینه ای ارائه نمی دهند. گزینه ی بعدی که خواهید دید، Browser Cache می باشد.
Browser Cache

هر بار که یک کاربر از یک وب سایت بازدید می کند، مرورگر وب آنها همه تصاویر، فایل های CSS، جاوا اسکریپتها و دیگر فایل های ساکن در یک پوشه موقت را به منظور افزایش تجربه ی کاربر، دانلود می نماید. به این ترتیب وقتی که همان کاربر به صفحه ی بعد می رود، صفحه بسیار سریعتر بارگذاری می شود چون همه فایل های ثابت در کش مرورگر آنها موجود است.
گزینه ی Browser Cache در W3 Total Cache یک محدودیت زمانی در Browser Cache تنظیم می نماید. با توجه به اینکه شما هر روز لوگوی خود را عوض نمی کنید، گزینه ی Enable را در زیر گزینه ی Browser Cache فعال نمایید و بر روی دکمه ی Save all settings کلیک کنید. موقعی که این کار را انجام دادید.
همانطور که ملاحظه می کنید تنظیمات زیادی در این صفحه به چشم میخورد که بنا به درخواست شما باید تنظیم شود.
همانطور که در تصویر بالا مشاهده می نمایید، ما تقریبا همه چیز به جز ۴۰۴ فعال نموده ایم. وقتی که تنظیمات را ذخیره نمودید، همه ی تنظیمات زیر در آن صفحه به طور خودکار خودشان تنظیم می شوند.
وردپرس CDN
CDN مخفف شبکه ی انتقال محتوا است که به شما اجازه می دهد به محتوای ثابت خود نه تنها بوسیله یک سرور میزبانی وب بلکه از طریق چندین سرور انبوه، خدمت کنید. این شما را قادر به کاهش بارگذاری سرور و افزایش سرعت وب سایت خواهد نمود.

W3 Total Cache از MaxCDN، Amazon S3، Rackspace Cloud و Amazon Cloud Front پشتیبانی می نماید و وردپرس از MaxCDN استفاده می کند . این قسمت فقط به درد سایت هایی می خورد که از CDN استفاده می نمایند و یا در حال برنامه ریزی برای استفاده از آن می باشند. اگر فکر می کنید که می خواهید از یک وردپرس CDN استفاده کنید،بنابر این پیشنهاد می کنیم از MaxCDN استفاده نمایید.
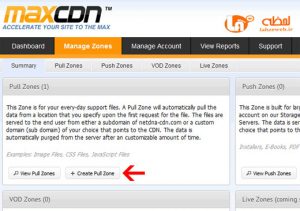
اولین کاری که باید انجام دهید این است که یک Pull Zone در داشبورد MaxCDN خود بسازید. به حساب MaxCDN خود وارد شوید، بر روی Manage Zones و بعد از آن بر روی Create Pull Zone کلیک نمایید.

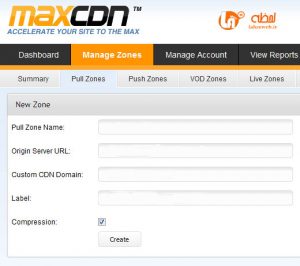
در صفحه ی بعد از شما درخواست می شود تا اطلاعاتی برای pull zone خود ارائه دهید.
• نام Pull Zone: هر نامی به این Pull Zoneمی توانید بدهید به طوری که بتوانید آن را در پانل MaxCDN خود شناسایی کنید.
• URL سرور اصلی: URL وب سایت وردپرس خود را وارد نمایید که با http:// شروع و با یک علامت / در پایان خاتمه می یابد.
• دامنه ی CDN سفارشی: هر دامنه ی فرعی که می خواهید وارد کنید، به عنوان مثال: cdn.hamyarwp.com
• برچسب: برای این pull zone توضیحات ارائه کنید.
• فشرده سازی: فعال نمودن فشرده سازی در پهنای باند شما صرفه جویی می نماید پس بسیار توصیه می شود که این کادر را تیک بزنید.
یک تصویر از چگونگی نحوه ی تنظیمات ذکر شده در بالا، در زیر آمده است:

بر روی دکمه ی Create کلیک نمایید و MaxCDN، Pull Zoneرا ایجاد خواهد نمود. در صفحه ی بعد، این به شما یک URL مانند این “wpb.yourwebsite.netdna-cdn.com” را نشان خواهد داد، این URL را در یک فایل متنی با استفاده از یک دفترچه یادداشت کپی نمایید به این علت که بعدا به آن نیاز خواهیم داشت.
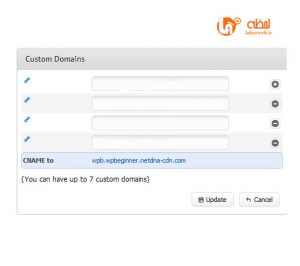
اکنون که یک Pull Zone ایجاد کرده ایم،قدم بعدی راه اندازی یک منطقه ی محتوا می باشد. این کار را با رفتن به داشبورد MaxCDN خود می توانید انجام دهید. بر روی دکمه ی مدیریت در کنار pull zone خود که تازه ایجاد نموده اید، کلیک نمایید. در صفحه ی بعد، بر روی زبانه ی Settings کلیک کنید. هدف از ایجاد مناطق محتوایی، اضافه نمودن دامنه های فرعی است، به طوری که ما می توانیم با صف بندی محتوا، از دامنه های فرعی گوناگون به مرورگر کاربر، تجربه ی کاربر را بهبود ببخشیم. برای انجام این کار بر روی دکمه ی Custom Domains کلیک نمایید و چندین دامنه ی فرعی متعدد بیافزایید. تصویر زیر را مشاهده کنید:

وقتی که حوزه های سفارشی را اضافه نمودید به سادگی بر روی دکمه ی Update کلیک نمایید.
گام بعدی راه اندازی سوابق CNAME برای دامنه های فرعی می باشد. بیشتر ارائه دهندگان توصیه شده ی میزبانی وردپرس یک cPanel به مشتریان خود و به منظور مدیریت تنظیمات مختلف میزبانی آنها، ارائه می کنند. ما چگونگی راه اندازی یک سابقه ی CNAME را در cPanel توضیح خواهیم داد.
به داشبورد cPanel خود وارد گردید و بعد از آن بر روی Simple DNS Zone Editorدر زیر Domains کلیک نمایید.

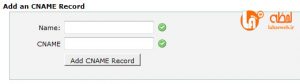
در صفحه ی بعد یک فرم با دو زمینه را می بینید. نام دامنه ی فرعی ش که موقع ایجاد منطقه ی محتوا استفاده نمودید، وارد کنید.مثلا برایcdn، وردپرس cdn.yourwebsite.com را بگذارید.
cPanel به طور خودکار در دامنه ی کامل پر می گردد. در زمینه ی CNAME، URL ارائه شده توسط MaxCDN در موقع ایجاد pull zone، را وارد نمایید. این همان URL ی است که از شما خواسته شد آن را در دفترچه یادداشت، ذخیره نمایید.

همین روش برای را برای همه ی دامنه های فرعی خود تکرار نمایید، مثلا ، cdn1، cdn2، و غیره. به یاد داشته باشید که هر بار فقط نام حوزه تغییر می کند و زمینه ی CNAME همیشه URL های ارائه شده توسط MaxCDN برای pull zone شما را خواهد داشت. وقتی که شما سوابق CNAME را برای همه دامنه های فرعی ایجاد نمودید، زمان بازگشتن به وردپرس و راه اندازی MaxCDN با W3 Total Cache فرا رسیده است.
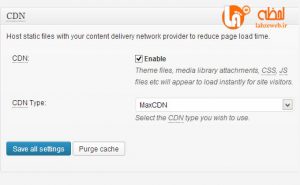
به Performance » General Settings بروید. آنقدر پایین بروید تا جعبه ی پیکربندی CDN را بیابید. گزینه ی Enable را تیک بزنید و MaxCDN را از منوی کرکره ای CDN Type انتخاب نمایید. بر روی دکمه ی onSave All Settings کلیک کنید.

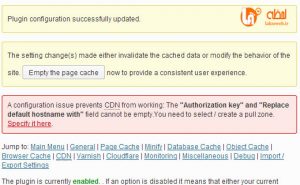
بعد از ذخیره، یک اطلاعیه که از شما می خواهد برای زمینه های “Authorization Key” و “Replace default hostname with” (جایگذاری میزبانی پیش فرض با) اطلاعات ارائه کنید و یک pull zone انتخاب نمایید. بر روی لینک “Specify it here” کلیک کنید و W3 Total Cache شما را به صفحه ی CDN خواهد برد.

در صفحه ی بعد بر روی دکمه ی Authorize کلیک نمایید. این کار شما را به وب سایت MaxCDN، جایی که در آن یک کلید مجوز تولید می نمایید، می برد. این کلید را در W3 Total Cache کپی نمایید. در “Replace site’s host name with” (جایگذاری نام میزبان سایت با) دامنه ی فرعی را که قبلا ایجاد نموده اید، وارد نمایید.
همه ی تنظیمات را ذخیره نمایید و این همه ی کاری است که باید انجام می دادید. سایت شما اکنون پیکربندی شده است تا به فایل های ثابت با استفاده از MaxCDN، خدمت کند. حالا اگر سایتتان را بارگذاری کنید، URL های تصویر باید از دامنه های فرعی CDN خدمت نمایند نه از دامنه ی واقعی سایت شما. مثلا:
http://www.yourwebsite.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
با لینک زیر جایگزین می گردد:
http://cdn.yourwebsite.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
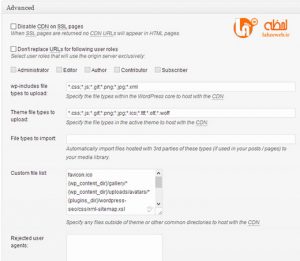
حال اگر هیچ یک از فایل های ثابت شما با CDN بارگذاری نمی گردند، احتمالا بدان معنی است که شما باید آن را مشخص در تنظیمات لیست فایل های سفارشی در W3 Total Cache، مشخص نمایید. مجبوریم این کار را برای افزونه ی OIO Publisher که برای تبلیغات استفاده می نماییم، انجام دهیم. اگر شما به صفحه تنظیمات CDN بروید، گزینه Advanced را مشاهده خواهیدنمود:

به سادگی، همه ی فایل ها و پوشه ها یی را که می خواهید در CDN شامل گردند، اضافه نمایید. همچنین اگر توجه کرده باشید، یک لیست فایل های رد شده هم وجود دارد. وقتی که طراحی کوچک را به روز رسانی می نمایید، style.css شما همان لحظه به روز رسانی نمی شود. پس می توانید آن را برای زمانی که می خواهید تغییر ایجاد نمایید، در لیست فایل های رد شده بگذارید. اگر تنها یک بار پاکسازی می خواهید، می توانید این کار را از داشبورد MaxCDN خود انجام دهید.
همه ی چیزهایی که تا الان تحت پوشش قرار داده ایم، بر روی بیشتر حساب های میزبانی وب سایت، به خوبی کار می کنند. با این حال، W3 Total Cache با گزینه های بیشمار دیگری می آید. ما سعی خواهیم کرد که به شما توضیح دهیم که اینها چه هستند، و چرا آنها را در همه سایت هایمان فعال نمی کنیم.
سخن پایانی
چنانچه می خواهید یک وبسایت حرفه ای و پر سرعت داشته باشید باید از روش های مختلفی استفاده نمایید که یکی از آن ها وردپرس CDN است که با کمک افزونه ی W3 Total Cache می توانید خدمات آن را فعال نمایید.
امیدوارم این مقاله که توسط تیم کارشناسی شرکت لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد برنامه نویسی و طراحی سایت و … را دارند قرار گرفته باشد.شما می توانید سفارش طراحی انواع سایت خود را از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در میان بگذارید. پیاده سازی طرح و ایده شما به بهترین شکل ممکن، مهم ترین هدف ما در شرکت لحظه وب است. همچنین می توانید برای دریافت مشاوره رایگان از متخصصین شرکت با ما در تماس باشید.





نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.