بارگذاری تصاویر با افزونه Rocket Lazy Load
افزایش سرعت بارگذاری تصاویر در وردپرس با افزونه Rocket Lazy Load
در این مقاله می خواهیم افزونه Rocket Lazy Load را به شما معرفی کنیم که برای افزایش سرعت در وردپرس مفید می باشد و در جهت بهبود وضعیت تصاویر قدم برمیدارد. امیدواریم با استفاده از آن بتوانید گامی استوار در جهت بهبود سایت خود بردارید.

افزونه Rocket Lazy Load
حتما برای شما هم پیش آمده که وارد سایتی شدید و با کُندی بیش از حد آن مواجه گشتید. در این مواقع تنها دستوری که به ذهن ما میرسد، خروج از سایت می باشد. مطمئن باشید نه تنها ما بلکه بسیاری از کاربران همین کار را انجام میدهند و این شسکت بزرگ برای صاحب وب سایت است. یکی از عوامل مهمی که موجب افت سرعت سایت میشود عکس است.عکس ها نقش پر اهمیتی را در این مسئله ایفا میکنند و اگر به آنها توجه نکنید، کاربران خود را نیز از دست خواهید داد. افزایش سرعت بارگذاری عکس هادر وردپرس موضوع مهمی است که از همان روزهای آغازین ساخت سایت باید در نظر گرفت. اینکه چگونه تصاویر خود را بهینهسازی نمایید و حجم آن را در عین کیفیت کاهش دهید، موردی است که حتما باید به آن فکر کرد.
افزایش سرعت بارگذاری تصاویر در وردپرس
داشتن تصویر مخصوصاً اگر زیاد باشد موجب کاهش سرعت بارگزاری و نارضایتی کاربر و موتورهای جستجو خصوصا گوگل میگردد .سرعت سایت از فاکتور های مهم در دریافت رتبه در موتورهای جستجوگر و تجربه کاربران است .یکی از راههای رفع این مشکل استفاده از افزونه Rocket Lazy Load است . با استفاده افزونه Rocket Lazy Load میتوانید به آسانی تصاویر را با تأخیر برای کاربر بارگزاری نمایید بهصورتی که کاربر اصلاً این قضیه را متوجه نشود .
افزونه Rocket Lazy Load
افزونهای که امروز قرار است به ما کمک کند افزونه Rocket Lazy Load نام دارد. این افزونه عکس ها و آیفریمها را در بهینهترین زمان ممکن به کاربر نشان میدهد. در حقیقت با کاهش مکانیسم درخواستهای HTTP، سرعت بارگذاری عکس ها را افزایش میدهد.
در حقیقت این افزونه برای افزایش سرعت بارگذاری عکس ها در وردپرس کارایی دارد که قلمروی حکومت آن شامل عکس های شاخص، عکس های داخل پستها، در متن ابزارکها، آواتارها و آیفریمها میشود.
حال اگر موافق باشید در جهت افزایش سرعت در وردپرس آن را نصب نموده و عملکردش را می بینیم.
نصب افزونه
برای افزایش سرعت بارگذاری تصاویر در وردپرس، همین آلان افزونه ذکر شده را دریافت نمایید. بعد به پیشخوان وردپرس رفته و افزونه را در مسیر افزونهها نصب و فعال کنید. بعد از فعال کردن گزینهای با عنوان “Lazy Load” در قسمت تنظیمات ایجاد میگردد. با کلیک روی آن، به قسمت تنظیمات افزونه منتقل میشوید.
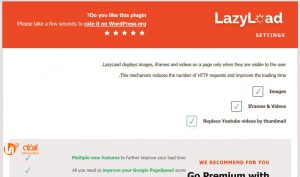
Lazy Load Setting

این افزونه یکی از زیرمجموعههای افزونه قدرتمند WP Rocket می باشد. برخی از تنظیمات اصلی آن بصورت رایگان بوده و میتوانید با توجه به تصویر بالا آنها را علامت بزنید.
Images: چنانچه میخواهید عملیات افزایش سرعت روی بارگذاری عکس ها اعمال گردد، این گزینه را علامت بزنید.
Iframes & Videos: چنانچه میخواهید عملیات بهینهسازی روی ویدئوها و آیفریمها اعمال گردد، این گزینه را نیز علامت بزنید.
Replace Youtube videos by thumbnail: برای اینکه بتوانید ویدئوهای یوتیوب را با عکس های شاخص جابهجا نمایید، این گزینه را علامت بزنید.
در آخر تنظیمات خود را ذخیره کنید. کارمان در اینجا به پایان میرسد و در همین لحظه قدمی استوار در جهت بهینهسازی و افزایش سرعت در وردپرس برداشتیم.
افزایش سرعت در وردپرس
عوامل گوناگونی در سرعت بارگذاری یک سایت دخالت دارند. در حقیقت از روزی که شما سایت خود را طراحی مینمایید باید به فکر سرعت بارگذاری استاندارد آن باشید. اگر کاربر بیش از ۳ ثانیه برای دیدن محتوای سایت معطل شود، باید فاتحه سایت تان را بخوانید.
یکی از عوامل بسیار تاثیر گذار در سرعت بارگذاری، عکس ها هستند. معمولا بدون آنکه توجهی به حجم تصویر داشته باشیم و عملیات بهینهسازی را بر روی آن انجام دهیم، تصمیم میگیریم آن را در سایت بارگذاری کنیم و این یعنی آغاز شکست سایت.
میتوان برای افزایش سرعت بارگذاری عکس ها در وردپرس از ابزارها و افزونههای متعددی استفاده نمود. افزونه Rocket Lazy Load یکی از گزینههای مفید در این زمینه است که به کمک شما خواهد آمد.
امیدوارم مقاله افزایش سرعت بارگذاری تصاویر در وردپرس با افزونه Rocket Lazy Load که توسط تیم کارشناسی لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد ورود به دنیای برنامه نویسی و طراحی سایت را دارند قرار گرفته باشد.در صورت داشتن هرگونه سوال و یا پیشنهادی، از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در تماس باشید.






نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.