ایجاد کادر با کمک المنتور
ایجاد کادر با کمک المنتور
بعضی اوقات شما می خواهید عکس یا محتوایی را بصورت تزئینی داخل یک کادر زیبا بگذارید تا نظر مخاطب را به آن جلب نمایید. مسلما باید در ایجاد این کادر( ایجاد کادر با کمک المنتور ) توانمند بوده و به آن فکر نمایید. بنابر این اگر موافق باشید به سراغ ایجاد کادر گرافیکی در المنتور برویم. شما با کمک المنتور فعالیتهای فراوانی میتوانید انجام داده و طرحهای جذابی را خلق نمایید، تنها کافیست کمی در آن جستجو نموده و همه المانهای آن را بشناسید. امروز می خواهیم به ایجاد یک کادر در المنتور ( ایجاد کادر با کمک المنتور )بپردازیم.
ایجاد یک کادر در المنتور
حتما این نکته را میدانید اما برای تاکید بیشتر میگویم که یادتان باشد این قابلیت فقط با نصب المنتور روی سایت تان امکانپذیر می باشد. مراحل ایجاد یک کادر در المنتور( ایجاد کادر با کمک المنتور ) را گام به گام با هم پیش میرویم.
گام اول: لطفا یک برگه با المنتور باز نمایید. اکنون با کلیک روی دکمه + بخشی را اضافه نمایید.

گام دوم: حال ساختار موردنظر خود را انتخاب نمایید. مثلا من ساختار دوبخشی را انتخاب مینمایم. شما میتوانید با توجه به طرحی که قرار است بزنید یکی را به دلخواه انتخاب نمایید.

گام سوم: حال در اینجا باید به سراغ المانها برویم و یکی را انتخاب نماییم. من در اینجا المان جداکننده را برای ادامه فرآیند کارم انتخاب مینمایم.

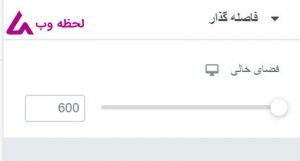
گام چهارم: ارتفاع آن را در قسمت تنظیمات به حداکثر میزانی که به من اجازه میدهد تغییر میدهم.

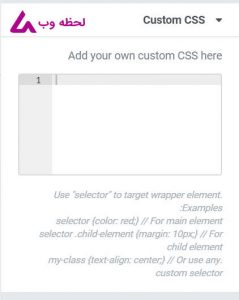
گام پنجم: حال برای ادامه تنظیمات خود نیازمند افزونه کد سیاساس می باشیم. برای این منظور در المنتور از قسمت پیشرفته بر روی بخش CSS سفارشی کلیک نمایید:

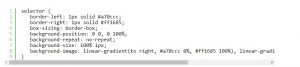
گام ششم: حال برای ایجاد کادر گرافیکی در المنتور ( ایجاد کادر با کمک المنتور )و سفارسی نمودن آن قطعه کد زیر را در اینجا وارد نمایید:

این قطعه کد کاملا سفارسی می باشد و شما رنگ بندی و اندازههای آن را میتوانید تغییر دهید.
به همین آسانی میتوانید نتیجه کار خود را مشاهده نمایید:

ما کادر خود را به این شکل ایجاد نمودیم اما شما میتواند برای ایجاد یک کادر در المنتور، طرحهای بهتری را در نظر گرفته و اعمال نمایید.
امیدوارم مقاله ایجاد کادر با کمک المنتور که توسط تیم کارشناسی شرکت لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد برنامه نویسی و طراحی سایت و … را دارند قرار گرفته باشد.
پیاده سازی طرح و ایده شما به بهترین شکل ممکن، مهم ترین هدف ما در شرکت لحظه وب است. همچنین می توانید برای دریافت مشاوره رایگان از متخصصین شرکت با ما در تماس باشید.شما می توانید برای سفارش ،طراحی انواع سایت ، عکس برداری صنعتی ،طراحی و برنامه نویسی اپلیکیشن آندروید و … خود از طریق شماره تلفن های زیر با ما در تماس باشید:
شماره تلفن همراه 09122141469
شماره تلفن دفتر :01132365968
آدرس دفتر بابل :خیابان شریعتی معلم4 نبش نیمای 6






نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.