آموزش افزونه elementor page builder به زبان فارسی
آموزش افزونه elementor page builder به زبان فارسی
افزونه Elementor Page Builder افزونه ای حرفهای و پرکاربردی در زمینه ایجاد صفحات گرافیکی در وردپرس مشابه صفحهساز visual composer است که با استفاده از آن قادر به قرار دادن المانها و اجزای متفاوت یک صفحه در کنار هم خواهید بود. این افزونه توانسته است از بین بیش از ۲ میلیون نصب فعال خود، امتیاز ۵ از ۵ را به خود اختصاص دهد. در آموزش المنتور به شمامی آموزیم چطور صفحات زیبا و جذابی ایجاد کنید.

در هر سایتی با موضوع معین، از قالبی متناسب با آن موضوع استفاده میگردد و چنین قالبی باید توانایی رفع نیازهای سایت را داشته باشد. در سایتهای گوناگون، صفحه های متعددی نیز طراحی میگردنند که هر یک از آنها میتواند کارآیی مختلفی داشته باشد. یکی از مواردی که ممکن است برای شما نیز رخ داده باشد، استفاده از قالبی مجزا یا صفحه های فرود (Landing Page) در وردپرس است که ایجاد چنین صفحه هایی با استفاده از کدنویسی کار آسانی نیست و نیازمند دانش کدنویسی دارد. افزونههای گوناگونی در زمینه ایجاد صفحه های گرافیکی در وردپرس وجود دارد که هریک از آنها مزیتها و معایبی دارند. در این مقاله می خواهیم با آموزش المنتور که یک صفحهساز حرفهایست در خدمت شما عزیزان باشیم.
بعضی از ویژگیهای افزونه Elementor Page Builder
توانایی طراحی و ساخت انواع صفحه ها در وردپرس
توانایی ساخت صفحه موردنظر در وردپرس به صورت حرفهای
بهینه بودن افزونه و سرعت بالای آن
توانایی طراحی به صورت زنده
وجود چندین قالب آمادهی حرفهای
توانایی ساخت انواع صفحه های واکنشگرا و ریسپانسیو
توانایی تهیه نسخه پشتیبان از ویرایشهای قبلی
توانایی ساخت صفحه در دست ساخت
هماهنگ با ووکامرس
پشتیبانی از زبان فارسی
وجود ۳۰ آیتم متفاوت برای استفاده در صفحه ها
و…
نصب و راهاندازی افزونه Elementor Page Builder

اول افزونه را دانلود نمایید. بعد از ورود به پیشخوان وردپرس، از بخش افزونهها، روی “افزودن” کلیک نمایید. بعد دکمه “بارگذاری افزونه را بزنید و فایل دانلود شده را انتخاب نمایید. بعد دکمه “نصب افزونه” را بزنید و بعد از نصب کمی صبر کنید تا ترجمه فارسی این افزونه نیز بروزرسانی گردد. پس از بروزرسانی ترجمه، دکمه “فعال نمودن افزونه” را بزنید.
بعد از نصب قسمتی به نام “المنتور” در پیشخوان وردپرس ظاهر میگردد که تنظیمات مربوط به این افزونه بوسیله آن در دسترس است.

منوی تنظیمات
این قسمت مربوط به تنظیمات اصلی افزونه هست که دارای ۳ سربرگ متفاوتمی باشد که به بررسی هر یک میپردازیم.
سربرگ کلی

انواع نوشته: میتوانید در این قسمت افزونه را برای نوشتهها، برگهها یا صفحه محصولات ووکامرس فعال نمایید.
غیر فعال نمودن رنگهای پیشفرض: با استفاده از این گزینه رنگبندیهای مورد استفاده در افزونه غیرفعال میگردنند و رنگبندیها از قالب وردپرس شما فراخوانی خواهند گشت.
غیر فعال نمودن فونت های پیشفرض: با استفاده از این گزینه فونتهای پیشفرض موجود در افزونه غیرفعال میگردنند و فونتهای مورد استفاده از قالب وردپرس شما فراخوانی خواهند گشت.
رهگیری استفاده از داده ها: با استفاده از میتوانید به پیشرفت و بهبود افزونه کمک نمایید. در صورتی که این گزینه را تیک بزنید، افزونه به صورت خودکار داده هایی را از سمت شما به تیم توسعه دهنده افزونه ارسال می نماید تا اگر اشکالی در اجرای افزونه وجود داشته باشد، سریعا به دست تیم توسعه دهنده برسد تا آن ها بتوانند افزونه را بهبود دهند. نگران نباشید داده های حساس از طرف شما افرستاده نخواهند شد.
سربرگ استایل

با استفاده از این قسمت میتوانید تنظیمات مربوط به استایلدهی را برای ایجاد صفحات گرافیکی در وردپرس اعمال نمایید.
فونت های پیشفرض کلی: در این قسمت باید اسم فونت مورد استفاده خود برای ایجاد صفحه های گرافیکی در وردپرس را مشخص نمایید.
عرض محتوا: در این قسمت میتوانید عرض محتوای خود در صفحه های را مشخص کنید. مقدار پیش فرض ۱۱۴۰ پیکسل است که اگر درنشان دادن محتوای خود به مشکل برخوردید، می توانید این مقدار را تغییر دهید. در غیر این صورت از مقدار پیش فرض استفاده نمایید.
فاصله بین ابزارک ها: با استفاده از این قسمت میتوانید فاصله میان اجزا و ابزارکهای مورد استفاده در صفحه های خود را مشخص نمایید. مقدار ۲۰ پیکسل برای همه ابزارک های صفحه اعمال می گردد و بعدا می توانید این فاصله را برای ابزارکی ویژه تغییر دهید.
اندازه شدن بخش کشیده: با استفاده از این گزینه میتوانید عرض صفحه های خود را به اندازه بخش Body قالب خود مشخص نمایید.
سلکتور عنوان برگه: با استفاده از این گزینه میتوانید استایلی را برای عنوان صفحه ساخته شده خود بنویسید.
نقطه شکست تبلت: حداقل اندازه نمایش دسکتاپ که کمتر از آن، سایز تبلت بشمار میرود را به پیکسل وارد نمایید. میتوانید از مقدار استاندارد ۱۰۲۵ پیکسل استفاده کنید.
نقطه شکست موبایل: حداقل اندازه نمایش تبلت که کمتر از آن، سایز موبایل بشمار میرود را به پیکسل وارد نمایید. میتوانید از مقدار استاندارد ۷۶۸ پیکسل استفاده نمایید.
لایت باکس تصویر: با انتخاب این گزینه میتوانید برای عکس های موجود در سایت وردپرسی خود Lightbox فعال نمابید. یعنی اگر کاربران روی عکسی کلیک نمایند، آن عکس در قالب یک جعبه نمایش داده خواهد شد.
سربرگ پیشرفته
این بخش مربوط به تنظیمات پیشرفته و حرفهای افزونه است.

روش پرینت CSS: در این قسمت میتوانید نحوه فراخوانی CSS را انتخاب نمایید. در این قسمت قادر به استفاده از فایل استایل اصلی قالب یا فایل فرعی هستید. توصیه می شود برای عملکرد بهتر ایجاد صفحات گرافیکی در وردپرس، این گزینه را روی “فایل خارجی” تنظیم نمایید و صرفا برای عیب یابی از گزینه “جایگذاری درونی” استفاده نمایید.
تغییر روش بارگذاری ویرایشگر: با استفاده از این گزینه میتوانید حالت لودشونده را برای قسمت ویرایش صفحه موردنظر در وردپرس فعال نمایید. فقط وقتی این گزینه را روی حالت فعال بگذارید که میخواهید عیب یابی انجام دهید.
در حال ویرایش دستگیره ها: با فعال نمودن این گزینه، وقتی که روی دکمه ویرایش عنصر قرار میگیرید، تنظیمات عنصر نشان داده خواهد شد.
بعد از تنظیم موارد بالا بر روی دکمه “ذخیره تغییرات” کلیک نمایید تا تنظیمات اعمال شده ذخیره گردنند.
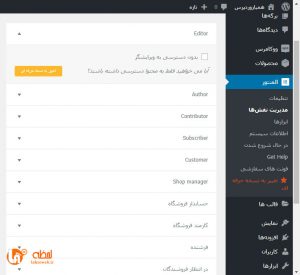
منوی مدیریت نقشها

منوی بعدی، مدیریت نقشها است که با استفاده از این منو میتوانید نقشهای متفاوت وردپرس را از دسترسی به ویرایشگر المنتور محدود نمایید. کافیست روی هر یک از نقشها کلیک نمایید و تیک گزینه “بدون دسترسی به ویرایشگر” را بزنید و در نهایت تغییرات را ذخیره کنید.
منو ابزار ها
در این قسمت تنظیمات بیشتری برای مدیریت و کار با افزونه Elementor Page Builder وجود دارد که به بررسی هر یک از این ۴ سربرگ میپردازیم.
سربرگ کلی

تولید مجدد فایل CSS: به دلیل اینکه کد های CSS سفارشی افزونه در یک فایل جداگانه ذخیره میگردنند، میتوانید با زدن این دکمه، فایل جدید را تولید نمایید.
همگام سازی کتابخانه: کتابخانه قالبهای المنتور هر روز به صورت خودکار بروز رسانی میگردنند. ولی در صورت تمایل می توانید این کتابخانه را با کلیک نمودن روی این دکمه به صورت دستی بروز رسانی نمایید.
حالت ایمن: در صورتی که در استفاده از ویرایشگر به مشکل مواجه شدید، میتوانید این گزینه را در حالت فعال بگذارید تا تنها ویرایشگر برای شما بارگذاری گردد. در این صورت اگر مشکل شما حل شد، مشکل از قالب یا یکی از افزونههای سایت شما است که باید بررسی گردد.
نوار اشکال زدایی: در صورت فعال نمودن این گزینه، یک نوار مدیریتی افزوده خواهد شد که همه قالبها را لیست مینماید.
سربرگ جایگزینی URL

در صورتی که آدرس سایت شما تغییر کرده است یا میخواهید از پروتکل HTTPS استفاده نمایید، میتوانید از این قسمت آدرس قدیمی و جدید سایت خود را بنویسید و سپس دکمه جایگزینی URL را بزنید. در این صورت دادههای المنتور بروز رسانی خواهد شد. البته فراموش نکنید پیش از این کار حتما یک نسخه پشتیبان از سایت خود درست نمایید.
سربرگ کنترل نسخه

بازگشت نسخه رایگان: در صورتی که در استفاده از نسخه کنونی المنتور بر روی سایت خود مشکلی دارید، میتوانید دکمه مربوطه در این بخش را بزنید تا به صورت خودکار به نسخه پیشین افزونه برگردید. پیش از انجام این کار، گرفتن بک آپ از دیتابیس فراموش نگردد.
تست نسخه بتا: اگر این گزینه را روی حالت فعال بگذارید، میتوانید از نسخه بتای افزونه که هنوز به صورت رسمی ارائه نشده است استفاده نمایید.
سربرگ حالت تعمیر

انتخاب حالت: در این گزینه میتوانید حالت تعمیر یا به زودی را انتخاب نمایید. حالت تعمیر بهتر است بیشتر از ۳ روز طول نکشد؛ زیرا بر رتبه سئو سایت شما تاثیر می گذارد.
چه کسی می تواند به سایت دسترسی داشته باشد؟: در این بخش میتوانید مشخص کنید در صورتی که حالت تعمیر یا به زودی فعال باشد، چه کسی قادر است به مدیریت و خود سایت دسترسی داشته باشد. اگر این گزینه را روی حالت “سفارشی” بگذارید، میتوانید این دسترسی را به نقشهای متفاوت وردپرس بدهید.
انتخاب قالب: در این بخش میتوانید قالب نمایش حالت تعمیر را مشخص کنید. برای این کار باید یک قالب برای برگه “در دست تعمیر” که توسط افزونه ساخته شده است ایجاد کنید و آن را از این بخش انتخاب نمایید.
حالا برای ساخت صفحه با المانهای موردنظر خود وارد قسمت ایجاد برگه یا نوشته در پیشخوان وردپرس گردید. در این صفحه قسمتی به نام ویرایش با المنتور ظاهر میگردد که با استفاده از آن میتوانید صفحه موردنظر در وردپرس را به صورت زنده طراحی و بسازید. بعد از کلیک بر روی این قسمت باید مدت زمانی را جهت آماده سازی ابزارهای افزونه منتظر بمانید و بعد از بارگذاری آنها وارد صفحه مربوطه خواهید شد.

با ورود به این قسمت در ابتدا دو گزینه به نام افزودن قسمت جدید و افزودن قالب نشان داده میشود. برای استفاده از قالبهای آماده افزونه Elementor Page Builder کافی است از میان قالبهای موجود یکی را انتخاب و اقدام به ویرایش آن نمایید.
همچنین با کلیک بر روی افزودن قسمت جدید میتوانید ساختار موردنظر خود را انتخاب نمایید.

با کلیک بر روی ساختار موردنظر خود گزینههایی برای افزودن المان دلخواه خود به آن نمایان میگرددکه باید اجزای موردنیاز خود جهت استفاده در آن صفحه را از ابزارک سمت راست همین صفحه انتخاب نمایید.
مثلا ما در این قسمت ابزار سربرگ را به صورت Drag & Drop به یکی از قسمت های مربوط به ساختار صفحه میکشیم و اطلاعات آن را وارد مینماییم. اینگونه ایجاد صفحه های گرافیکی در وردپرس ممکن میشود.

عنوان: در این قسمت باید متنی را که نیاز به نمایش آن درقسمت ساختار دارید وارد نمایید.
پیوند: اگر به لینک دادن متن خود به صفحهای دیگر نیاز دارید، لینک موردنظر خود را در این قسمت وارد نمایید. با اینکار در صورت کلیک کاربر بر روی متن مورد استفاده، به صفحهای لینک آن در این قسمت وارد شده باشد منتقل میگردد.
سایز: این قسمت مربوط به اندازه متن مورد استفاده شما است. با استفاده از آن میتوانید اندازه متن خود را تعیین کنید و آن در حالت کوچک، متوسط یا بزرگ قرار دهید.
تگ HTML: اگر نیاز به نمایش محتویات متن خود در تگهای H دارید، کافی است نوع تگ H را از طریق این قسمت وارد نمایید.
چیدمان: در این قسمت باید راستچین، چپچین، وسطچین یا حالت مساوی را برای متن خود فعال نمایید.
استایل

در این بخش میتوانید استایل بخش ساخته شده را شخصیسازی نمایید.
رنگ متن: این قسمت مربوط به رنگ متن نوشته شده است.
تایپوگرافی: در این قسمت میتوانید فونت، رنگ، سایز و… متن موردنظر خود را جهت نمایش در صفحه ساخته شده انتخاب نمایید.
سایه متن: با استفاده از این گزینه میتوانید برای متن خود سایه ایجاد نمایید.
حالت ادغام: در این گزینه میتوانید حالت نمایش و ترکیب حروف را عوض نمایید.
پیشرفته

میتوانید با استفاده از تنظیمات سربرگ پیشرفته تنظیمات بیشتری برای نحوه نشان دادن المان مورد نظر خود اعمال نمایید. مثلا میتوانید فاصلهها را تغییر دهید، برای نشان دادن این المان انیمیشن قرار دهید، یک پس زمینه برای حالت معمولی و هاور المان مشخص کنید و یا حتی مشخص کنید این المان در چه اندازه های صفحه نمایشی نشان داده شود.
در نهایت کافی است بر روی دکمه انتشار کلیک نمایید تا صفحه موردنظر در وردپرس موردنظر شما نشان داده شود.
دقت گنید هر المانی که اضافه مینمایید، در سمت راست صفحه دارای ۳ سربرگ است که تنظیمات آن المان را در بر دارد. شما میتوانید از بین ۳۰ المان متفاوت افزونه قدرتمند المنتور، صفحه دلخواه خود را با دست باز ایجاد کنید.
یک صفحه ساده با افزونه Elementor Page Builder برای شما ایجاد نمودیم که توصیه میکنم آن را مشاهده نمایید:
نتیجه
استفاده از صفحه های مختلف با المانهای خاص با استفاده از کدنویسی ممکن است برای همه کاربران امکانپذیر نباشد. به همین دلیل ایجاد صفحه های گرافیکی در وردپرس را با المنتور امکان پذیر میسازیم. در این مقاله به آموزش المنتور پرداختیم که با استفاده از آن قادر به ساخت صفحه موردنظر در وردپرس خواهید بود.
امیدوارم مقاله آموزش افزونه elementor page builder به زبان فارسی که توسط تیم کارشناسی لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد ورود به دنیای برنامه نویسی و طراحی سایت را دارند قرار گرفته باشد.در صورت داشتن هرگونه سوال و یا پیشنهادی، از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در تماس باشید.





نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.