نحوه ساخت اپلیکشن اندروید در وردپرس با WordApp
نحوه ساخت اپلیکشن اندروید در وردپرس با WordApp
امروزه بخش زیادی از جستجوهای اینترنتی و مشاهده سایتها از طریق تلفن همراه انجام میشود، بنابر این ساخت اپلیکیشن اندروید برای سایت وردپرس بسیار مورد توجه است. یک راه سریع برای در دسترس بودن همیشگی از طریق موبایل این است که برای وب سایت خود اپلیکیشنی مجزا طراحی کرده و آن را در اختیار کاربران قرار بگذاریم. ساخت اپلیکشن در وردپرس سبب میشود تا راحتتر در دسترس باشید و کاربران بتوانند مطالب وب سایت یا محصولات تان را از طریق یک اپلیکیشن دنبال کنند.

نحوه ساخت اپلیکشن اندروید در وردپرس باWordApp
ساخت اپلیکشن در وردپرس
روشهای متعددی برای ساخت اپلیکشن در وردپرس وجود دارد، اما از آنجایی که هزینههای برون سپاری طراحی سنگین است، قصد داریم افزونهای را ارائه کنیم که از طریق آن قادر خواهید بود کل وب سایت خود را در ماهیت یک برنامه موبایل معرفی کنید تا کاربران بتوانند شما را از طریق برنامه نصب شده روی موبایل دنبال کنند و محصولات و نوشتههای شما را ببینند. این اپلیکیشن امکان قابلیت نصب بر روی دستگاههای اندروید را داشته و ساخت آن به دانش فنی نیاز ندارد.
ساخت اپلیکیشن اندروید برای وردپرس
همانطور که گفتیم هزینه برون سپاری و طراحی اپلیکیشن بالا است، بنابر این میتوان به کمک افزونههایی که در این زمینه طراحی و توسعه داده شدهاند کمک گرفت. افزونه WordApp یکی از گزینههای پرطرفدار برای ساخت اپلیکشن در وردپرس است که رابط کاربری سادهای دارد. این افزونه تاحال توانسته تعداد بیش از ۱۰۰۰۰ نصب فعال را با امتیاز ۳٫۲ از ۵ در مخزن وردپرس بدست آورد.
نصب و راهاندازی افزونه
برای ساخت اپلیکشن در وردپرس اول افزونه WordApp را دانلود کنید.بعد در محیط وردپرس به مسیر افزونهها و افزودن روید و آن را نصب و فعال کنید. بعد از نصب و فعال سازی افزونه، منوی جدیدی به پنل وردپرس شما افزوده می شود.

منوی WordApp دارای گزینههای متعددی است که اکثر آنان در زمان طراحی قابل استفاده هستند. ماهیت افزونه به گونه ای است که بسیار ساده میتوان اقدام به ساخت اپلیکیشن وردپرسی مورد نظر برای ارتباط با وب سایت کرد.
نحوه ساخت اپلیکشن وردپرسی
به منظور ساخت اپلیکشن در وردپرس به زیر منوی App Builder رجوع و تنظیمات را به صورت مرحله به مرحله دنبال کنید. کار با این افزونه به دانش فنی خاصی نیاز ندارد.
مرحله اول: تعیین نام
در کادر Give your app a name اسمی و نامی را برای اپلیکیشن خود در نظر بگیرید. این اسم باید حاوی کاراکترهایی از حروف الفبای لاتین (a تا z) باشد. بعد بر روی دکمه Next step کلیک کنید تا به مرحله بعدی هدایت شوید.

گام دوم: فعال سازی حالت رسپانسیو
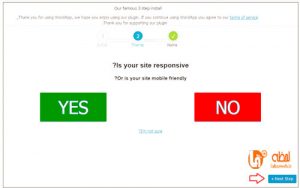
در مرحله دوم از فعال سازی و برقراری ارتباط بین اپلیکیشن و وبسایت، از شما سؤال میشود که آیا تمایل دارید این اپلیکیشن حالت رسپانسیو داشته باشد؟ اگر حالت موبایل فرندلی و رسپانسیو را میپسندید، روی دکمه Yes کلیک کرده، سپس در پایین کادر روی دکمه آبی رنگ کلیک کنید تا به مرحله دوم ساخت اپلیکشن در وردپرس هدایت شوید.

گام سوم: پیکربندی و تکمیل اطلاعات
در گام سوم، قالب کلی اپلیکیشن را تنظیم نمایید. از کادر کشویی گزینه mobile app & mobile site را انتخاب کنید.بعدیک آدرس ایمیل معتبر در فیلد پایینی وارد کنید.
نکته مهم: این همان آدرسی است که در آخرین مرحله فایل اپلیکیشن بر روی آن ارسال میشود. در وارد کردن آدرس دقت کنید، زیرا پس از ساخت اپلیکشن در وردپرس، فایل مربوطه تنها روی این ایمیل قابل دریافت است.

در مرحله آخر بر روی دکمه Submit کلیک کنید. در این مرحله به اینباکس ایمیل خود رفته و ایمیل دریافتی را تائید نمایید.
بعد از پیکربندی اولیه به بخش تنظیمات اپلیکیشن هدایت میشوید که شبیه تصویر زیر است.

در واقع این همان زیر منوی App Builder است که امکانات آن بعد از پیکربندی در دسترس قرار گرفته است.
این پنجره دارای ۳ سربرگ و یک دکمه به شرح زیر است.
Design: تنظیمات مربوط به ظاهر اپلیکیشن مانند رنگبندیها را از این قسمت اعمال میکنیم.
Menu & Bars: تنظیمات مربوط به منو و آیکونها.App Structure: اطلاعات مرتبط با ساختار اپلیکیشن شامل لوگو، توضیحات اپلیکیشن، کلمه کلیدی اپلیکیشن، نوع برنامه و…
Publish App: سربرگ مخصوص انتشار و دریافت اپلیکیشن.
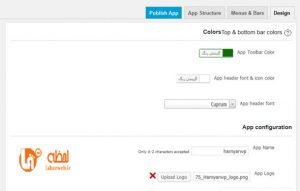
سربرگ Design
طراحی را از سربرگ اول آغاز میکنیم . در هر لحظه میتوانید پیش نمایش طراحی خود را از سمت چپ صفحه مشاهده نمایید. تنظیمات خود را طبق توضیحات زیر اعمال کنید.
App Toolbar Color: از این قسمت رنگبندی نوار ابزار (در بالای اپلیکیشن) را انتخاب نمایید.
App header font: فونت هدر اپلیکیشن را انتخاب نمایید.
App Name: نام اپلیکیشن در این کادر قرار میگیرد. (این قسمت به صورت خودکار تکمیل میشود.)
App Logo: لوگوی اپلیکیشن خود را بارگذاری نمایید.
App Background: در صورت دلخواه میتوانید تصویری را به عنوان پسزمینه اپلیکیشن انتخاب نمایید.
App Theme: قالب مخصوص اپلیکیشن که با کلیک بر روی گزینه Change App Theme میتوانید طرح دلخواه خود را انتخاب نمایید.
Opening page: در قسمت بعدی میتوانید از تنظیمات پیشفرض وردپرس برای نمایش صفحات کمک گرفته یا اینکه برگهای خاص را به عنوان صفحه اصلی انتخاب نمایید.
Choose a theme: به کمک این کشو نیز میتوانید از میان سه طرح موجود یکی را به دلخواه انتخاب نمایید تا محتوای شما با آن سبک نشان داده شود.
در آخر روی دکمه ذخیره تغییرات کلیک نمایید تا تنظیمات ذخیره شوند.
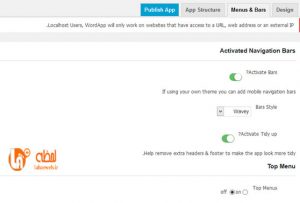
سربرگ Menu & Bars

سربرگ دوم Menu & Bars نامیده می شود و برای تنظیماتی مثل فعال سازی انواع منوها در بالا و پایین نوار ابزار، منوی کناری و Navigation استفاده میگردد.
مطابق با توضیحات زیر تنظیمات خود را پیکربندی نمایید.
Activated Navigation Bars
Activate Bars: اجازه فعال سازی منوهای پایین و بخش بالای اپلیکیشن.
Bars Style: استایل کلی بخش بالای اپلیکیشن که شامل دو سبک است.
Activate Tidy up: مرتبسازی و دادن ظاهری زیباتر با حذف موارد اضافی.
Top Menus: فعالسازی منوی بالایی.
Side Menu
Left Side Menus: فعال سازی منوی کناری سمت چپ Choose.
navigation bar: انتخاب منوی مورد نظر برای نمایش در سمت چپ Navigation. (میتوانید منویی متفاوت با منوی وبسایت را در نظر بگیرید.)
Left Menus Icon: انتخاب آیکونی برای منوی سمت چپ.
Right Side Menus: فعال سازی منوی سمت راست.
Choose a menu to attach to this navigation bar: انتخاب منویی برای نمایش در سمت راستnavigation.
Right Menus Icon Preview Icons: آیکون منوی سمت راست navigation.
Bottom Navigation
Bottom Menus: فعال سازی منوهای دسترسی سریع در پایین اپلیکیشن.
Choose menu to attach to this navigation bar: انتخاب منوی مورد نظر جهت نمایش در بخش پایین، که در هنگام اسکرول به طور ثابت برای کاربر قابل دیدن است. برای هر منو میتوانید آیکون دلخواهی را انتخاب نمایید.
در آخر بر روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات ذخیره شوند.
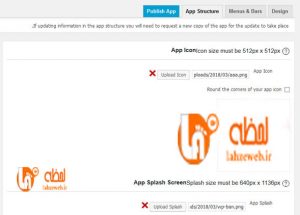
سربرگ App Structure
این سربرگ مربوط به اعمال تنظیمات ساختار اپلیکیشن است. هنگام ساخت اپلیکشن در وردپرس خود میتوانید مواردی مانند لوگو، توضیحات، نوع فعالیت و… را مشخص کنید.

App Icon: آیکون اپلیکیشن خود را انتخاب کنید. این همان تصویری است که در هنگام نصب بر روی دستگاههای تلفن همراه نمایش داده میشود. دقت داشته باشید سایز این تصویر باید ۵۱۲*۵۱۲ پیکسل باشد.
Round the corners of your app icon: با فعال کردن این گزینه گوشههای تصویر لوگو، حالت گرد به خود میگیرد.
App Splash: از این قسمت میتوانید به دلخواه اسپلشی را برای زیباسازی اپلیکشن بارگذاری کنید.
Full App Name: در این قسمت میتوانید نام کاملی را برای اپلیکیشن خود وارد کنید. این نام میتواند شامل فاصله نیز باشد. (نام اصلی اپلیکشن)
App Version: هر اپلیکیشن دارای شمارهای به نام ورژن یا نسخه است.App Description: توضیحات مختصری را برای اپلیکیشن خود وارد کنید.
App Keywords: کلمه کلیدی را برای اپلیکیشن خود وارد کنید. (مرتبط با موضوع سایت)
App Category: از این کشو انتخاب کنید که موضوع وبسایت شما در چه زمینهای است.
در آخر کار بر روی دکمه ذخیره تغییرات کلیک نمایید.
ساخت اپلیکیشن وردپرسی و دریافت فایل
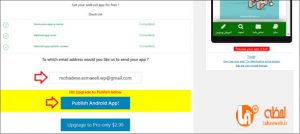
بعد از پایان تمامی تنظیمات دلخواه خود، باید نسخه طراحی شده را دریافت نمایید. برای دریافت این نسخه بر روی گزینه Publish App کلیک نمایید. در این قسمت بر روی دکمه Publish Android App کلیک کنید. در این هنگام چک لیستی از فعالیتهای شما نشان داده خواهد شد و در صورت عدم وجود مشکل، پیغامی مبنی بر ارسال اپلیکیشن به ایمیل شما نشان داده میشود.

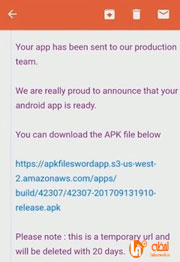
اپلیکیشن طراحی شده برای سیستمعامل اندروید، به ایمیلی که در کادر وارد کردهاید ارسال میگردد. قابل ذکر است این فرآیند ارسال حداقل ۱ ساعت و حداکثر تا ۴۸ ساعت به طول میانجامد.بعد از آن به ایمیل خود رفته و فایل اپلیکیشن با پسوند apk را از طریق لینک دریافتی دانلود نمایید.
نکته: دقت داشته باشید این لینک بعد از ۲۰ روز منقضی خواهد شد! بنابر این سریعاً به محض دریافت لینک، فایل خود را دانلود نمایید.

در نتیجه پس از دریافت فایل از طریق ایمیل، میتوانید آن را بر روی دستگاههای اندرویدی نصب کرده و کاربران به راحتی خواهند توانست وب سایت شما را از طریق اپلیکیشن به صورت همیشگی دنبال کنند. همه پستها و فعالیتها، محصولات یا خدمات از طریق اپلیکیشن قابل دیدن است.
امیدواریم از آموزش نحوه ساخت اپلیکشن اندروید در وردپرس با WordApp برای دستگاههای اندرویدی که توسط تیم کارشناسی لحظه وب ارائه شده بهره کافی برده ، باشید.
تیم لحظه وب با تجربه ای حرفه ای در زمینه طراحی وب سایت،ساخت اپلیکشن اندروید ،برنامه نویسی وب و … آماده خدمت رسانی به پروژه های نوپا و بزرگ می باشد.می توانید برای مشاوره رایگان و ثبت سفارش از طریق فرم مشاوره با لحظه وب در ارتباط باشید.
جهت طراحی سايت و گرفتن اطلاعات بيشتر می توانید با تیم لحظه وب تماس بگيريد.





نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.