ساخت پاپ آپ در وردپرس با افزونه Popup Builder
ساخت پاپ آپ در وردپرس با افزونه Popup Builder
با افزونه Popup Builder که افزونه ای کاربردیست میتوانید اقدام به ساخت پنجره های تبلیغاتی در وردپرس کنید. این افزونه با بیش از ۱۰۰۰۰۰ نصب فعال، دارای امتیاز ۵ از ۵ است.

افزونه Popup Builder
پاپ آپها از قسمتهای جذاب یک وبسایت خوب به حساب می آیند. با استفاده از این پنجرههای تبلیغاتی میتوانید تخفیفهای سایت خود را به اطلاع کاربران برسانید، محصول خاص خود را معرفی کنید و یا کاربران را عضو خبرنامه ایمیلی خود کنید. ممکن است ذهنیت خوبی از وجود این پنجرههای تبلیغاتی نداشته باشید ولی تصور شما زمانی درست است که از وجود این پنجرهها به خوبی بهرهمند نگردیید. مثلا همه ما میدانیم استفاده بیش از حد از این پاپآپها میتواند باعث بروز مزاحمت برای کاربران شده و آنها خیلی راحت سایت شما را به همین دلیل کنار بگذارند. .اما اگر بتوانید هوشمندانه عمل نمایید، مطمئنا نتایج خوبی کسب خواهید کرد. امروز یک افزونه حرفهای و جالب برای ساخت پاپ آپ در وردپرس برایتان در نظر گرفتیم که میتوانید به کمک آن امکانات خوبی را برای پاپآپ خود در نظر بگیرید.
ساخت پاپ آپ در وردپرس
افزونههای زیادی برای ساخت پاپ آپ در وردپرس وجود دارد.بعضی از امکانات افزونه Popup Builder عبارتاند از:
ویژگی های پنجرههای تبلیغاتی در وردپرس
ساخت بینهایت پاپ آپ مختلف در وردپرس
گذاشتن انیمیشن برای نمایش پاپ آپ
نمایش عکس به صورت پاپ آپ
ساخت فرم خبرنامه در پاپ آپ
قرار دادن کد HTML در پاپ آپ
و …
نصب و راه اندازی افزونه Popup Biulder
ابتدا افزونه را دانلود کنید سپس وارد پیشخوان وردپرس شده و از قسمت افزونهها، روی “افزودن” کلیک نمایید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب نمایید و در نهایت افزونه را فعال کنید.
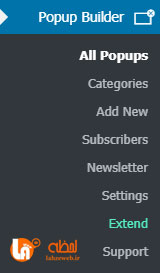
در سمت راست پیشخوان وردپرس، بخش جدیدی به نام Popup Builder برای ساخت پاپ آپ در وردپرس ایجاد شده است؛ روی آن کلیک نمایید.

حال به معرفی هر یک از زیر منوهای این بخش میپردازیم.
All Popups: در این بخش همه پاپ آپ هایی که ساختهاید لیست میشوند. همچنین با استفاده از دکمههای Import و Export میتوانید از پاپ آپها خروجی بگیرید یا پاپ آپهای خود را درون ریزی کنید.
Categories: در صورت تمایل میتوانید پاپ آپهای خود را دسته بندی نمایید. برای این کار کافیست در این بخش دسته بندیهای مورد نظر خود را بسازید.
Add New: برای ساخت پاپ آپ در وردپرس جدید وارد این بخش شوید.
Subscribers: لیست دنبال کنندگان شما که در خبرنامه ایمیلی از طریق این افزونه ثبت نام کردهاند را نمایش میدهد. در این صفحه میتوانید دنبال کنندگان را به صورت دستی نیز وارد نمایید.
Newsletter: ایمیل ارسال شده توسط افزونه پس از ثبت نام کاربران در خبرنامه را در این بخش میتوانید ویرایش نمایید. کافیست یک پاپ آپ که قبلا ساختهاید را به عنوان پاپ آپ خبرنامه انتخاب کنید و بعد محتوای ایمیل را سفارشیسازی نمایید.
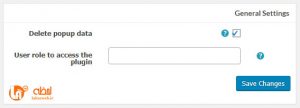
Settings: تنظیمات افزونه در این بخش قرار دارد که به بررسی آن میپردازیم.

Delete popup data: اگر این گزینه فعال باشد، همه اطلاعات پاپ آپها پس از پاک کردن افزونه پاک میگردد.
User role to access the plugin: نقش یا نقشهای کاربری وردپرس را که میخواهید به افزونه دسترسی داشته باشند را در این بخش معیین کنید. همیشه مدیر سایت به افزونه دسترسی دارد.
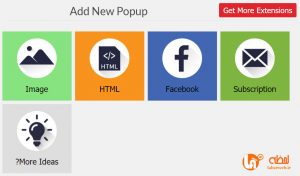
اکنون برای ساخت پاپ آپ در وردپرس، روی Add New کلیک نمایید. در صفحه باز شده، باید نوع پاپ آپ خود را مشخص کنید. در نسخه رایگان میتوانید در پاپ آپ عکس، کد HTML، اطلاعات حساب Facebook و فرم عضویت در خبرنامه را نمایش دهید.

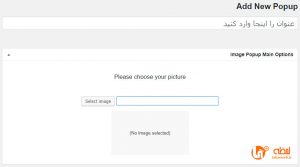
مثلا، ما “عکس” یا “Image” را انتخاب مینماییم. روی آن کلیک کنید تا وارد صفحه جزئیات پنجره تبلیغاتی در وردپرس شوید.

یک عنوان دلخواه برای پاپ آپ خود انتخاب نمایید و در بخش Image Popup Main Options، عکس مورد نظر خود را آپلود کنید.

Popup Display Rules: در این بخش مکانهایی از وبسایت را که میخواهید پاپ آپ در آنجا نشان داده شود و یا نشود را وارد کنید. از بخش Display Rule مکان مورد نظر را انتخاب کنید. در صورت نیاز میتوانید روی دکمه Add کلیک نمایید و مکان جدیدی را اضافه کنید. حتی میتوانید پاپ آپ را در صفحهای خاص مثل صفحه یکی از محصولات خود نمایش دهید. برای این کار مقدار Selected Product را انتخاب کنید و در لیست باز شده، محصول خود را انتخاب نمایید.
Popup Events: این بخش مربوط به چگونگی نمایش پاپ آپ است. از قسمت Event میتوانیدمشخص کنید پاپ آپ هنگام بارگذاری صفحه، کلیک نمودن و یا هاور کردن موس نمایش داده شود.
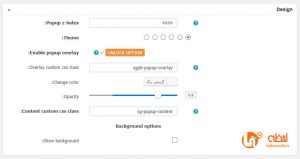
Design
Popup z-index: مقدار ارزش پاپ را مشخص میکند که براساس آن و در مقایسه با ارزش بقیه المانها، پاپ آپ بارگذاری خواهد شد. بهتر است به این مقدار دست نزنید.
Theme: با هاور کردن و نگه داشتن موس روی هر یک از گزینهها، میتوانید قالبهای نمایش گوناگون پاپ آپ را مشاهده نمایید و یکی را انتخاب کنید.
Overlay custom css class: در صورتی که برای نمایش پاپ آپ کلاس خاصی خودتان نوشتهاید، اسم آن را در این قسمت وارد نمایید.
Change color: رنگ پاپ آپ را مشخص کنید.
Opacity: میزان شفافیت نمایش پاپ آپ را مشخص کنید.
Show background: میتوانید این گزینه را تیک بزنید تا پس زمینهای رنگی برای پاپ آپ نشان داده شود که رنگ آن را نیز میتوانید تغییر دهید.
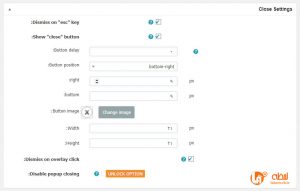
Close Settings
Dismiss on “esc” key: با فعال بودن این گزینه، اگر دکمه Esc کیبورد زده شود، پنجره های تبلیغاتی در وردپرس بسته خواهد شد.
Show “close” button: اگر میخواهید دکمه بستن پاپ آپ نشان داده شود، این گزینه را فعال نمایید.
Button delay: در صورتی که میخواهید دکمه بستن پاپ آپ با تاخیر نشان داده شود، میزان تاخیر را به ثانیه وارد کنید.
Right و bottom: میزان فاصله دکمه بستن را از راست و پایین شخص کنید.
Button image: عکس دکمه بستن را انتخاب نمایید.
Width و Height: عرض و ارتفاع عکس دکمه بستن پاپ آپ را انتخاب نمایید.
Dismiss on overlay click: در صورت فعال بودن این گزینه، اگر کاربر روی هر قسمتی از صفحه که پاپ آپ وجود ندارد کلیک کند، پاپ آپ بسته خواهد شد.
Dimensions
در این بخش باید ابعاد پاپ آپ را مشخص کنید. میتوانید گزینه Responsive mode را انتخاب کنید تا افزونه به صورت خودکار با توجه به ابعاد عکس، پاپ آپ را نشان دهد. از قسمت Size نیز میتوانید ابعاد پاپ آپ را به درصد وارد نمایید.
همچنین میتوانید گزینه Custom mode را انتخاب نمایید و به صورت دستی ابعاد پاپ آپ را مشخص کنید. این روش توصیه نمیشود چون ممکن است پنجره های پاپ آپ در وردپرس در سایز نمایش موبایل و تبلت به خوبی نمایش داده نشود.
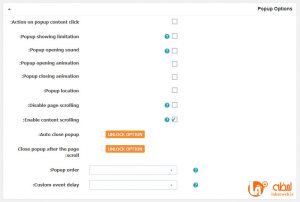
Popup Options
Action on popup content click: از این بخش باید مشخص کنید بعداز کلیک روی پاپ آپ چه اتفاقی رخ دهد. این گزینه را تیک بزنید تا حالات مختلف نمایش داده شود. ۳ حالت را میتوانید تعیین کنید:
Close popup: که امکان پاپ آپ بسته خواهد شد.
Redirect: لینکی را به پاپ آپ اختصاص میدهد که با فعال نمودن این گزینه، میتوانید لینک مورد نظر را وارد کنید.
Copy to clipboard: با کلیک نمودن روی پاپ آپ، متنی در حافظه کلیپ بورد کامپیوتر کاربر کپی خواهد شد. این متن را میتوانید تعیین کنید.
Popup showing limitation: تعداد دفعات نمایش پنجره های تبلیغاتی در وردپرس به هر کاربر را مشخص کنید. همچنین میتوانید از این قسمت تعداد روزهایی را که بعد از آن پاپ آپ منقضی میشود را وارد نمایید.
Popup Opening sound: در صورتی که میخواهید با باز شدن پاپ آپ صدایی نیز تولید شود، این گزینه را تیک بزنید. میتوانید صدای دلخواه خود را نیز قرار دهید.
Popup opening animation: میتوانید یک انیمیشن برای باز شدن پاپ آپ مشخص نمایید.
Popup closing animation: میتوانید یک انیمیشن برای بستن پاپ آپ مشخص نمایید.
Popup location: موقعیت پاپ آپ نسبت به صفحه را میتوانید از این قسمت مشخص نمایید.
Disable page scrolling: با فعال بودن این گزینه، تا زمانی که پنجره های تبلیغاتی در وردپرس باز است، کاربر نمیتواند اسکرول کند. (به بالا یا پایین تر برود)
Enable content scrolling: در صورتی که محتوای پاپ آپ در ابعاد تعینن شده جا نشود، با فعال کردن این گزینه میتوانید اجازه اسکرول محتوای پاپ آپ را بدهید.
Popup order: اولویت نمایش این پاپ آپ را نسبت به پاپ آپهای دیگر مشخص کنید. هر چه عدد بزرگتری را بنویسید، آن پاپ آپ زودتر از بقیه نمایش داده خواهد شد.
Custom event delay: برای تاخیر در باز شدن پاپ آپ، میتوانید از این بخش مقداری را به ثانیه وارد نمایید.
بعد از اتمام تنظیمات بالا، دسته بندی پاپ آپ خود را تعیین کنید و بعد دکمه انتشار را بزنید.
جمع بندی
اگر شما هم میخواهید پنجره های تبلیغاتی در وردپرس ایجاد و نمایش دهید، افزونه Popup Builder با امکانات مناسبی که دارد، میتواند انتخاب خوبی برای شما باشد. با استفاده از این افزونه میتوانید امکان ساخت پاپ آپ در وردپرس را ممکن کنید. اگر نیازمند چنین امکانی هستید توصیه ما به شما همین افزونه است.
امیدوارم مقاله ساخت پاپ آپ در وردپرس با افزونه Popup Builder که توسط تیم کارشناسی لحظه وب ارائه شده، مورد استفاده دوستان و عزیزانی که قصد ورود به دنیای برنامه نویسی و طراحی سایت را دارند قرار گرفته باشد.در صورت داشتن هرگونه سوال و یا پیشنهادی، از طریق شماره تلفن ۰۹۱۲۲۱۴۱۴۶۹ با ما در تماس باشید.









نظرات ( بدون دیدگاه )
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 4 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
رضا جوادی
شنبه، 12 مهر 1397 ، در ساعت 8 بعد ظهر پاسخلورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.